
Design comparison
Solution retrospective
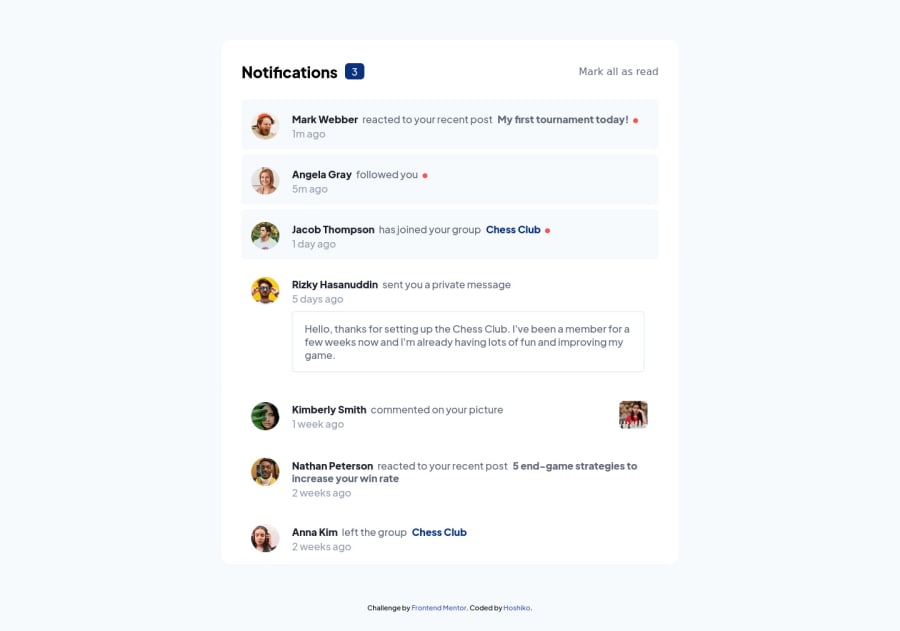
👩💻My solution to this challenge👩💻
Trying to get as close as possible to the design took ages in this one.
Thank you for any feedback 😁
Community feedback
- @visualdennissPosted over 1 year ago
Hello,
great job with the challenge! Your solution looks good overall.
Additionally, you can try to make it so that when users click on the unread notifications, they are updated/marked as read and so the counter changes as well. Optional but, perhaps when the count is 0, maybe no need to explicitly write zero, but only displaying count when there is at least one unread would make more sense.
Hope you find this feedback helpful!
Marked as helpful1@oliwiakrammPosted over 1 year ago@visualdenniss
I like your idea and I will definitely try to implement it :)
1 - @Shalom2935Posted over 1 year ago
You really did a great job. It seems you just cloned the design :). (But as you know a perfect copy is nearly impossible, you have about 0.5 extra px on the height xd). How do you handle the accessibility of your code?
1@oliwiakrammPosted over 1 year ago@Shalom2935 Thank you for your comment and damn, this 0.5 px 🤭 . As for the accessibility in every project, it's a little bit different but generally, you always should use semantic HTML so instead of having a div with the content of the whole page inside use main. You might want to check out this one Semantic HTML
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
