
Design comparison
SolutionDesign
Solution retrospective
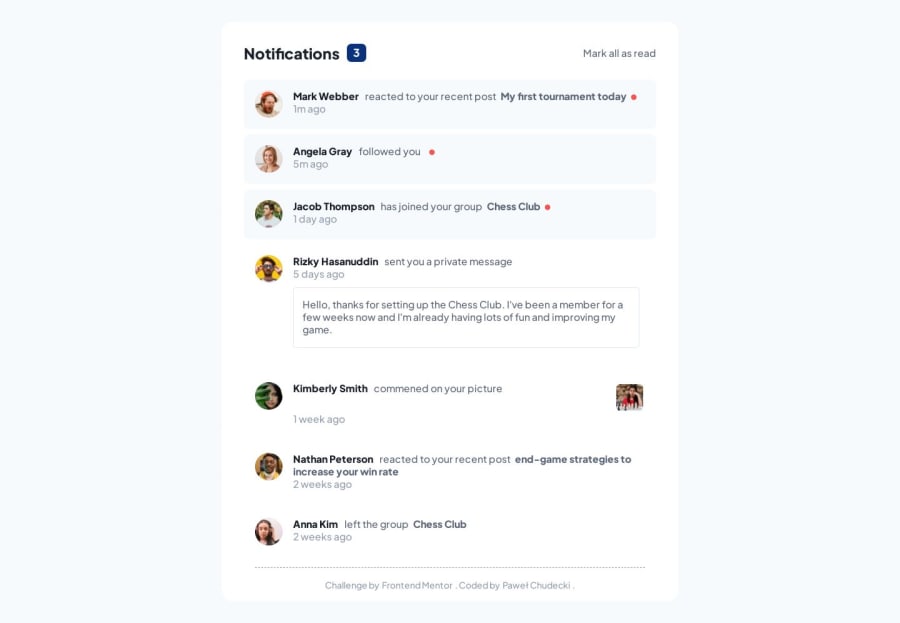
It was a good challenge. I made a list of notifications using the map() method, and I put all the data in the objects. I learned a lot about sharing properties between components in React. If you see anything to improve, let me know.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Paweł Chudecki's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
