
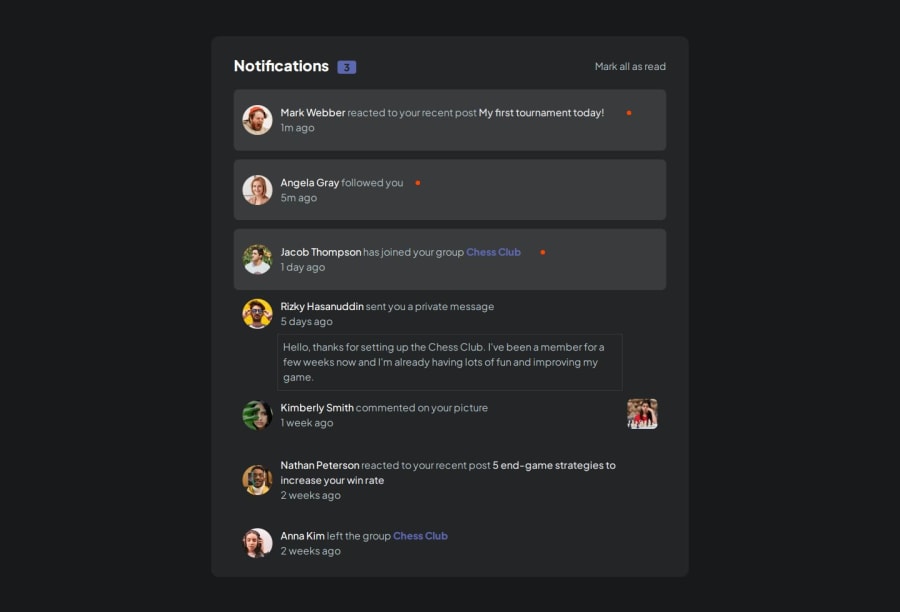
Notifications Page built with HTML, CSS and JavaScript
Design comparison
Solution retrospective
Hey there, Frontend Mentor Community! 👋🏾. I just completed another project, and I'm excited to share it with you. This time, I tackled the [Interactive Notifications Page] challenge, and it was quite the learning experience. In this project, I utilized a combination of technologies, including:
🚀 HTML 🚀 CSS 🚀 Vanilla JavaScript I used vanilla JavaScript to create functionality that allows users to mark notifications as read.
Challenges & Learnings: Working on this project posed some interesting challenges, However, through persistence and resourcefulness, I overcame them and gained valuable insights.
Key Features
- Mark as Read Functionality:
- Notification Count
Responsive Design: I implemented responsive design techniques, including the use of @media queries for smaller screens.
Feedback: I'm always looking to improve, so feel free to leave your feedback and suggestions. Your input is invaluable! Happy coding! 😊
Community feedback
- @danielmrz-devPosted 9 months ago
Hello @Marley-Semende!
Your solution looks great!
I have a suggestion (about semantic HTML) for improvement:
📌 Use
<h1>to<h6>for the main title instead of<p>.The tag
<p>is meant for paragraphs. For titles, we have the HTML headings (the tags<h1>to<h6>).Here's a quick guide on how to use them:
Unlike what most people think, it's not just about the size and weight of the text.
- The
<h1>to<h6>tags are used to define HTML headings. <h1>defines the most important heading.<h6>defines the least important heading.- Only use one
<h1>per page - this should represent the main heading/title for the whole page. And don't skip heading levels - start with<h1>, then use<h2>, and so on.
All these tag changes may have little or any visual impact but they make your HTML code more semantic and improve SEO optimization as well as the accessibility of your project.
I hope it helps!
Other than that, great job!
Marked as helpful0 - The
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
