
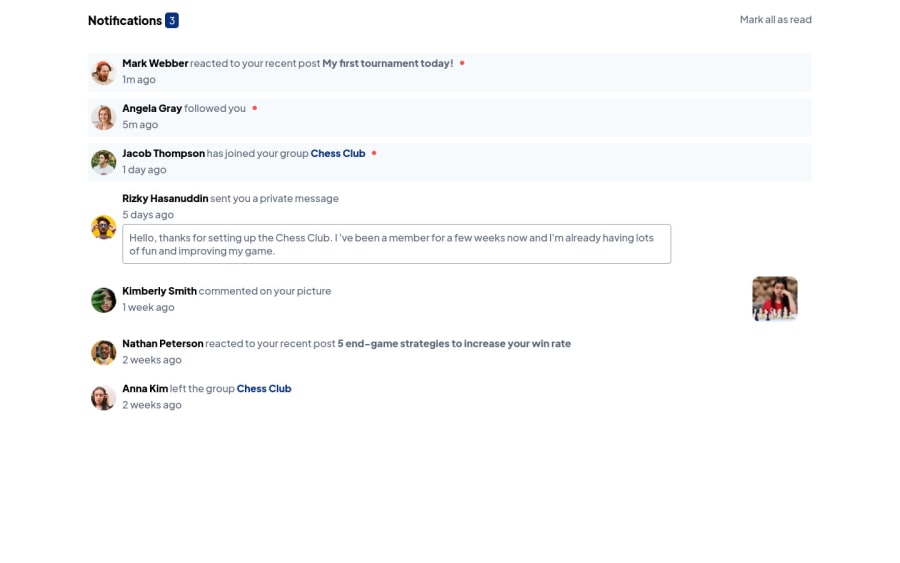
Responsive notification page using React js
Design comparison
Solution retrospective
How can I write a cleaner code? Do I use the optimal way?
Community feedback
- P@MinamakhloufPosted about 2 years ago
Hi Fernando,
Great job on the design but the point of the project is to change the notification counter based on how many of the posts are unread.
The user should be able to click on a post and change its state from read to unread or from unread to read. There should be a counter that displays how many posts in the comments section are on unread.
To do that, do a forEach() on all of the posts, give them all event listeners and when they are clicked, change their class to read or unread. If a post went from read to unread, add one to the counter. If a post went from unread to read, subtract one from the counter.
Hope this helps.
0@FernandoGmz2001Posted about 2 years ago@Minamakhlouf Thanks!!, in the page exists a notifications.filter that shows all the notifications that are unreaded.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
