
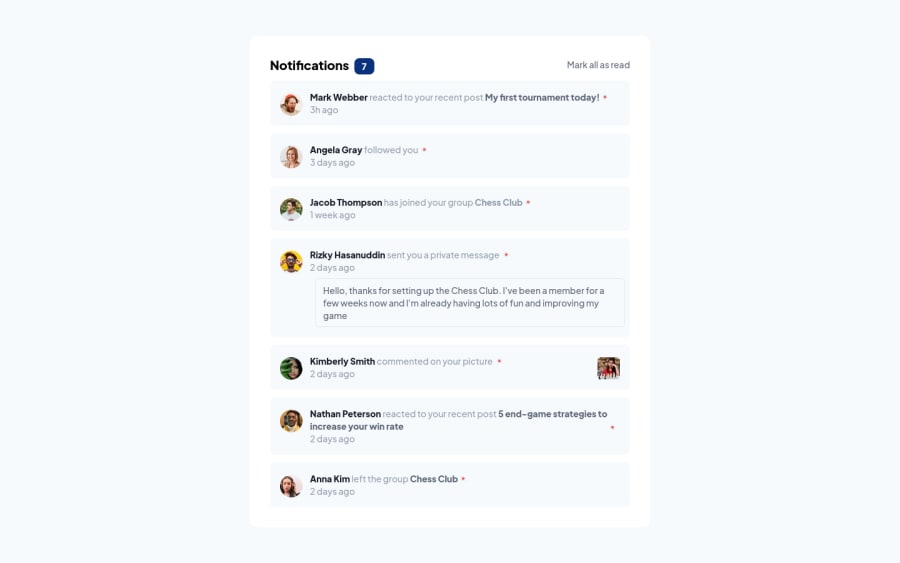
Notifications component using React + Tailwind + Next13
Design comparison
Solution retrospective
Hi! 🙌
I'm using useEffect hook to update the Notifications
counter and instead of creating a static page, I have decided
to simulate a "dumb" data file with all the necessary
information and put it on a useState variable.
It updates
everything based on that file, from the date the action happened
to verify if the notification has been viewed or not.
It's possible to mark everything as read or simply clicking on the notification.
I have tried to use more server-rendered components but
not quite there yet - hydratation errors popped everywhere
so I changed everything to be client rendered.
Surely there's lots of improvement to be done but I'm happy
with how it is right now.
🎈🎉
Also, I am quite familiar with Tailwind now and seriously thinking about purchasing the Tailwind UI. As someone who wants to do FrontEnd, it seems to be a superb investment (and no, that's not a free ad hehe ).
If you have any suggestions on how I can improve my code, please do so! 🙏
Pablo
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
