
Design comparison
Solution retrospective
I'm happy to done this challenge, next time I'll try to have a better performance. If you have any feedback please do not hesitate to share with me 😀.
Community feedback
- @KorneyChervonenkoPosted 6 months ago
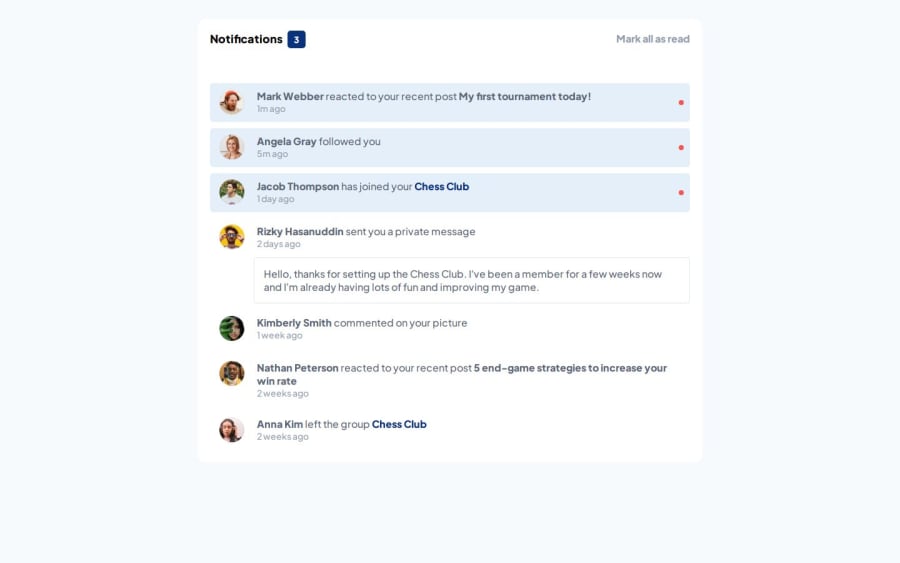
Hello friend, It seems to me that you have added event listener to every unread notification but what if you have hundreds or thousands of those? Your JS would be inefficient. It’s better to add only one event listener to some container of notification elements and after click event just find out which notification was clicked exactly
Marked as helpful0@AliRezaCodingPosted 6 months ago@KorneyChervonenko , Thanks for sharing your opinion, you mentioned good point, but since the size of challenge was small and number of notifications was limit I decided to attach an event listener for each of them, but already the way you mentioned ( attaching one event listener to it's container ) is the easiest way and I'll try to change that.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
