
Design comparison
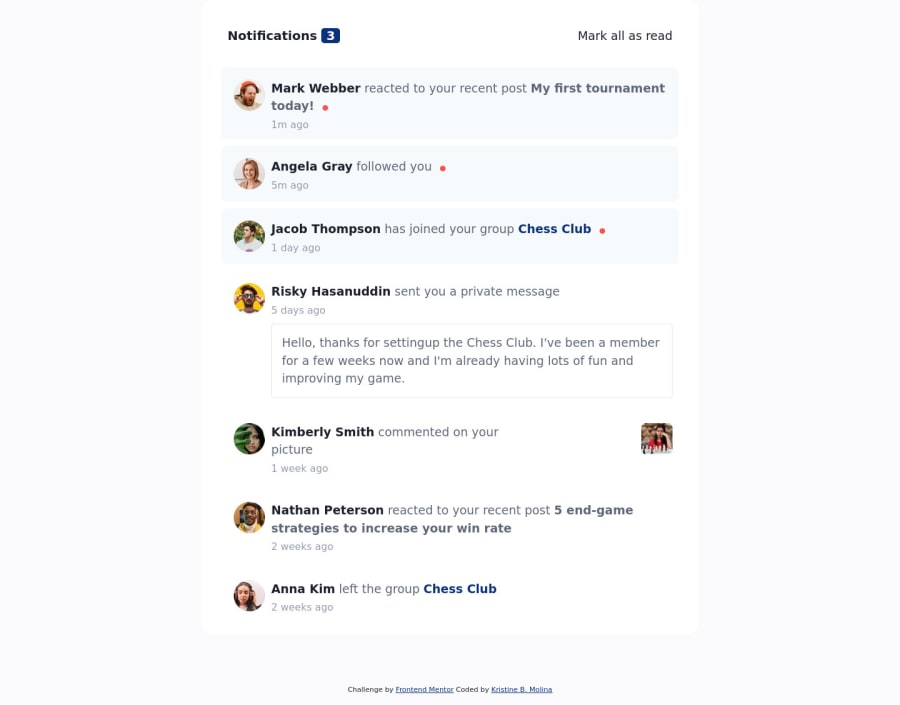
SolutionDesign
Community feedback
- @antonADevPosted about 2 years ago
Hi Kristine... First of all congratulations for finishing the challenge 🎉. The overall work is not bad, but there are some issues:
- The semantic elements should not be nested.
<body> <header>HEADER CONTENT</header> <main>MAIN BODY CONTENT</main> <footer>FOOTER CONTENT</footer> </body>So I would suggest to not nest the <header> element as a child of the <main>.
- The use of the generic <section> element represents a generic standalone section of a document, which doesn't have a more specific semantic element to represent it. Sections should always have a heading. So I would refactor your code, removing all those sections and maybe just use one section element for all the notifications.
As for the design, like I've already said, the overall work is not bad, but there are some parts that can be perfectioned, but overall it's very impressive.
Hope my answer will help you to improve your skills and keep coding 😊
Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
