
Notification Page Main (HTML, CSS/SCSS, JAVASCRIPT, RESPONSIVE)
Design comparison
Solution retrospective
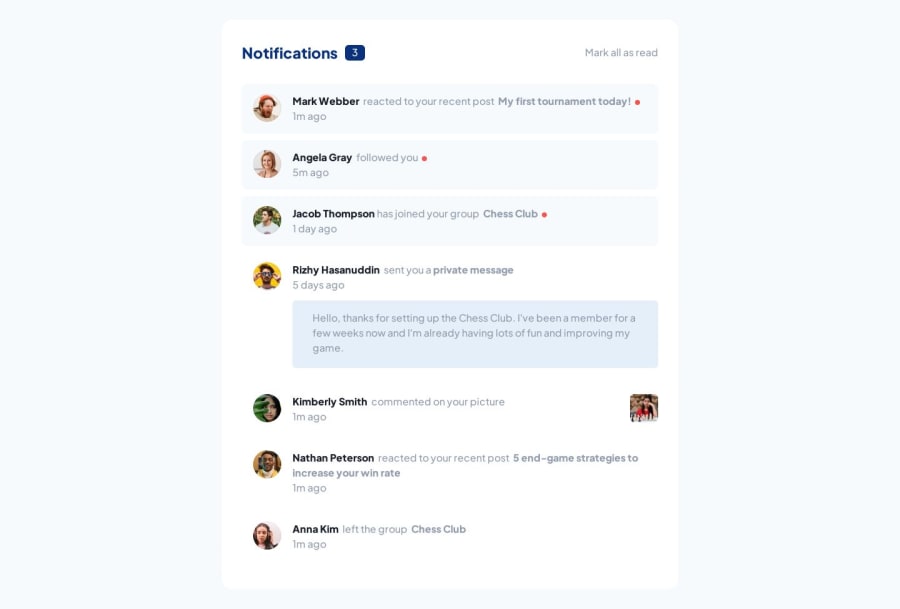
For each click on unread messages: The addEventListener method is used to attach a click event listener to each element with the "unread" class. When a user clicks on an unread message, the event listener removes the "unread" class, updates the number of unread messages displayed to the user, and removes any notification icons associated with the message.
Clicking mark all as read: The addEventListener method is used to attach a click event listener to the "mark all as read" button. When the user clicks on the button, the event listener marks all unread messages as read, updates the number of unread messages displayed to the user, and removes any notification icons associated with the messages.
Toggle private message section: The addEventListener method is used to attach a click event listener to the "pm" element. When the user clicks on the element, the event listener toggles the "hidden" class on or off, depending on its current state, which displays or hides the private message section.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
