
Design comparison
SolutionDesign
Solution retrospective
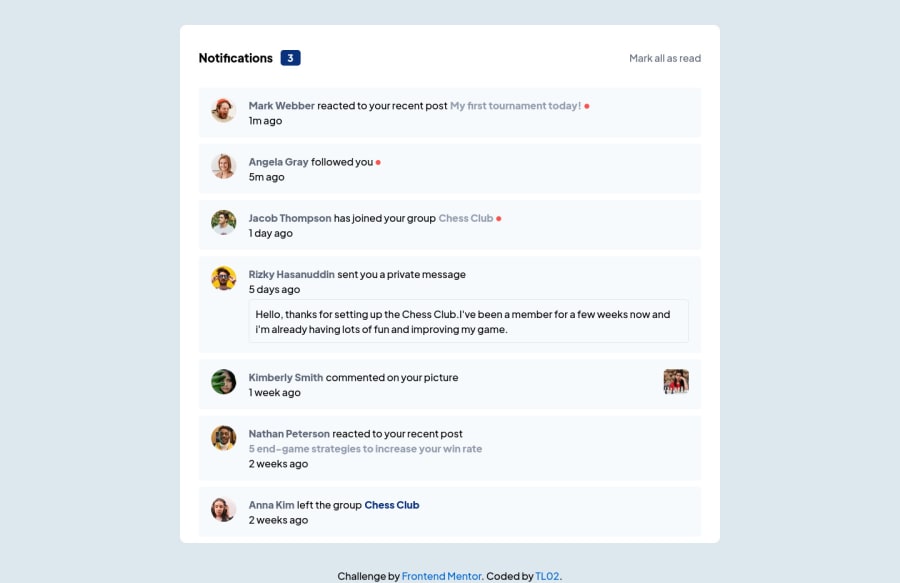
Thank you for watching.I can't put the word "5 end-game strategies to increase your win rate" on 2 different lines like in design.Can you show me?Thank you
Community feedback
- @CodyyLeePosted about 2 years ago
Hey Tuan!
It looks like you have flex on the element itself instead of on its container. :)
.user-content--above{ display: flex; flex-wrap: wrap; }Try applying these styles onto its parent container instead and see if that helps resolve the issue.
Hope this helps! :)
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
