
Design comparison
Solution retrospective
I would probably learn when to know which screen size comes first at which situation.
What challenges did you encounter, and how did you overcome them?Responsiveness was the major challenge for me.
Community feedback
- @khatri2002Posted 3 months ago
Hi! The developed solution looks very good! I just have a small suggestion:
When we click on the
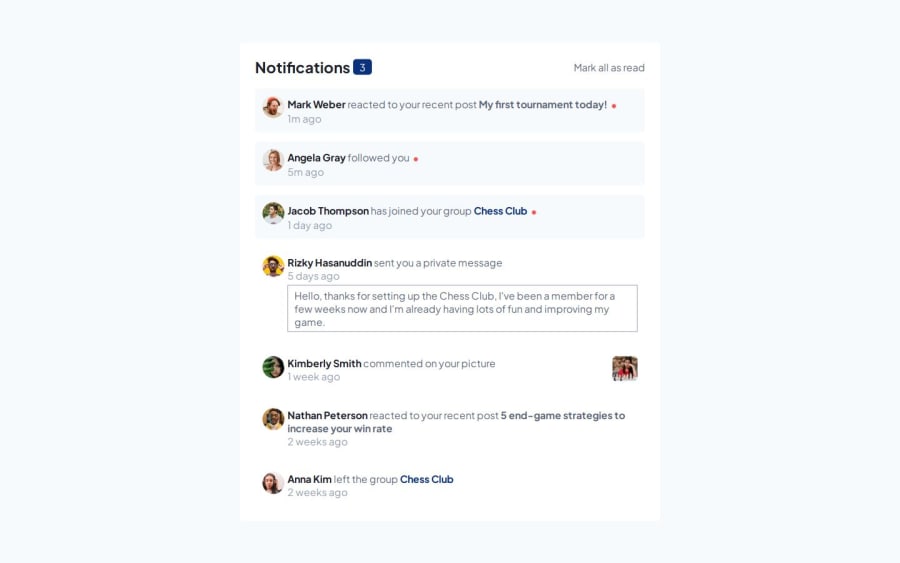
'Mark All as Read'button, the unread notifications are marked as read, and the styles are updated. However, there is a slight layout shift occurring.Identify the cause of the layout shift, which could be due to changes in element dimensions, margins, or padding upon style updates.
Consider using visibility, opacity, or transform to manage style changes without affecting the layout flow.
Great work so far! Addressing this will ensure a smoother user experience. Happy coding! 🚀
Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
