
Design comparison
Community feedback
- @Bayoumi-devPosted almost 3 years ago
Hey Maria, Congratulations on completing this challenge... You have some
accessibility issuesthat need to fix.Document should have one main landmark, Contain the component in<main>.
<main> <div class="card"> //... </div > </main>Page should contain a level-one heading, Changehtoh1You should always have oneh1per page of the document.
This element <h1> represents the section headings. There are six levels of section headings
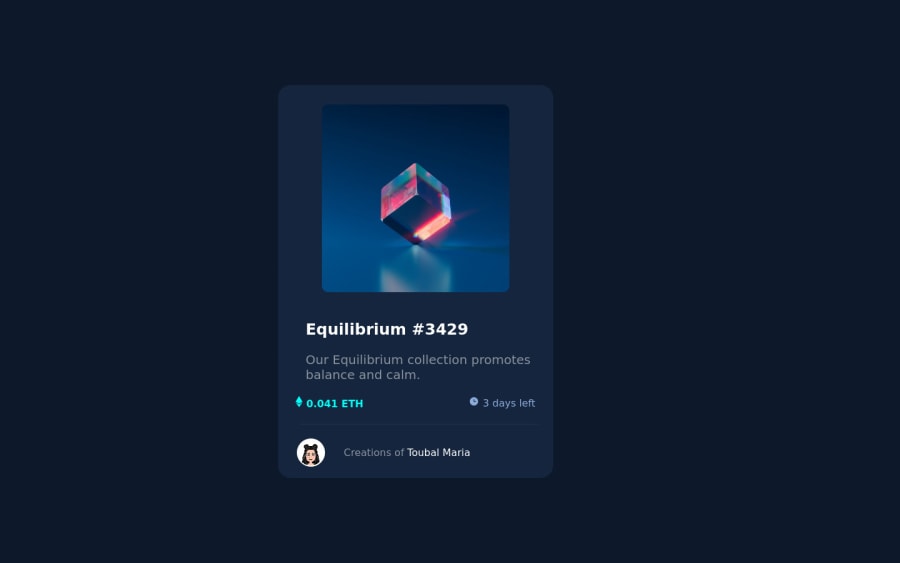
<h1>to<h6><h1>Equilibrium #3429</h1>- An
imgelement must have analtattribute, to provide alternative information for an image if a user for some reason cannot view it.
<img src="images/image-equilibrium.jpg" alt="equilibrium image"><img class="avatar" src="images/my_avatar.jpg" alt="Toubal Maria avatar">-
When hovering over the card title
Equilibrium #3429and the creator nameCreation of Toubal Mariathe color should be changed to cyan as recommended in this challenge. -
The active state for the image on the NFT preview card component is not working as recommended on this challenge. To do the active state for the image on the NFT preview card I suggest you wrap the image of the NFT with the
img-wrapperelement and create another element to make itoverlayon the image, it contains theview icon.
<div class="img-wrapper"> <img class="image-equilibrium" src="images/image-equilibrium.jpg" alt="Image Equilibrium"> <div class="overlay"><img src="images/icon-view.svg" alt=""></div> </div>Then add the following styles:
.img-wrapper { width: ...; /*as you want*/ height: ...; /*as you want*/ position: relative; /*To flow the child element on it*/ cursor: pointer; overflow: hidden; } .img-wrapper .image-equilibrium{ width: 100%; height: 100%; } .overlay { background-color: hsla(178, 100%, 50%, 0.5); display: flex; /* Center the view icon with flexbox*/ align-items: center; justify-content: center; position: absolute; top: 0; width: 100%; height: 100%; opacity: 0; } .img-wrapper:hover .overlay { opacity: 1; }There is another way to do the active state for the image on the
NFT preview cardby creatingpseudo-elements(::after,::before) to use one as anoverlayand other forview-icon.Some Resources
- How to Center Anything with CSS - Align a Div, Text, and More
- 11 Ways to Center Div or Text in Div in CSS
- Pseudo-elements
- ::after (:after)
- ::before (:before)
I hope this is helpful to you... Keep coding👍
Marked as helpful0@maaghiaPosted almost 3 years ago@Bayoumi-dev thank you for taking the time to write me this very helpful feedback. I will be taking all of your remarks into consideration for my next projects.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
