
Design comparison
Solution retrospective
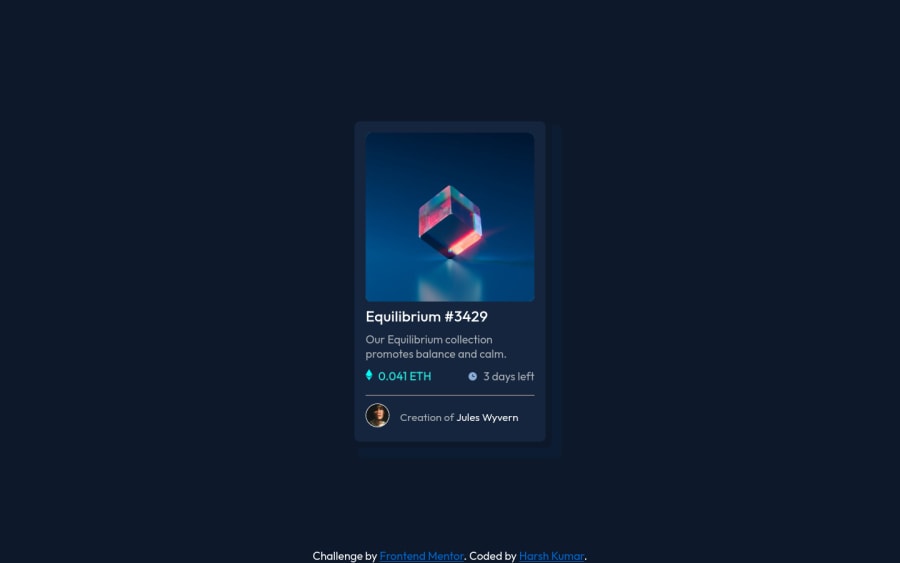
While building the project I found some problem on using border and box-shadow property in CSS and also I was unable to align the svg on the center when we hover on the card image (image overlay).
Community feedback
- @UnTalPelucaPosted over 2 years ago
For the box-shadow, not having the pro version, there's nothing wrong with looking at someone else's example and grabbing the properties with the element inspector.
https://html-css-js.com/css/generator/box-shadow/
Is a good tool to make box-shadows in an interactive way
try
box-shadow: 0 25px 50px 0 rgb(0 0 0 / 10%)Marked as helpful1 - @UnTalPelucaPosted over 2 years ago
Hi harsh! At first css can be overwhelming, in almost all the projects that you will have to do there will be more than one solution for the same problem, as someone who started as a beginner very recently I recommend you save certain tricks that you will reuse in the future, like this one that I like a lot.
I invite you to try this solution, remove #card-img:hover from your css and let's try an alternative.
I saw that you used position:absolute in the footer and that's why I wanted to give you this example so you can see that many things can be done with this property. An element with position:absolute can be positioned anywhere, if I put top:0 it would be positioned at the top of the site, but something curious would happen if you wrap the footer in a div and give this div the position:relative property , your footer would no longer be at the top of the page, it would be at the top of the div. In this example I use the ::before pseudoelement to create an element the same size as the product image on hover. You can copy and paste, and you will see that it works perfectly.
#card-img { cursor: pointer; position: relative; } #card-img:hover::before { content: ""; position: absolute; left: 0; top: 0; width: 100%; height: 100%; border-radius: 8px; background-color: rgba(0, 255, 255, 0.5); background-image: url("/images/icon-view.svg"); background-repeat: no-repeat; background-position: center; }I was also descriptive with the background properties so you could go through them one by one, but these can be shortened with
background: no-repeat rgba(0, 255, 255, 0.5) url("/images/icon-view.svg") center;There are many more ways to solve it, I invite you to contact me on discord if you need help at any time Peluca#7132
Marked as helpful1@thisisharsh7Posted over 2 years ago@UnTalPeluca Thank You so much!! your solution is really helpful and it worked well . I recently started making project and there are so many properties in CSS and I was like which one to use which one not but your solution give me some clear insights.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
