
Submitted about 3 years ago
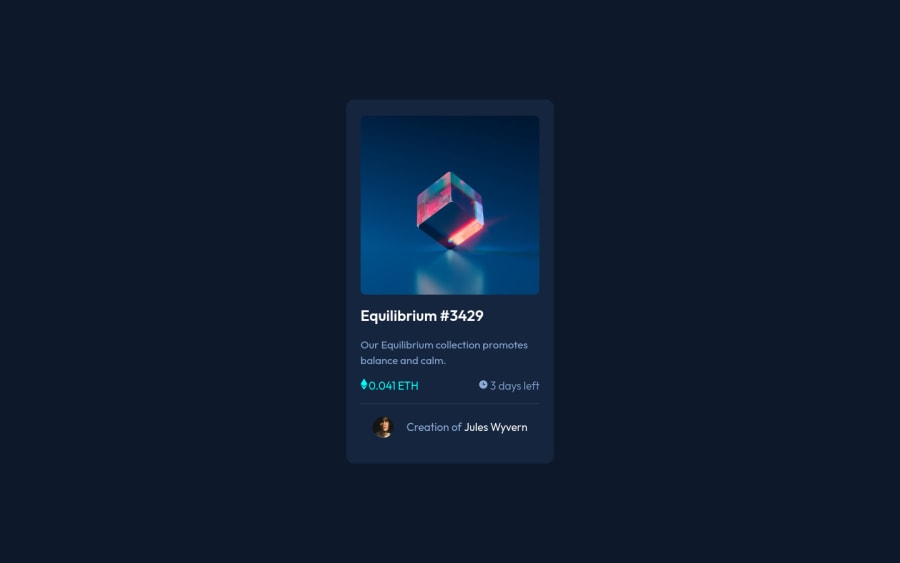
Nft-preview-card using CSS Utility Classes and Semantic html
@FarzeenKist
Design comparison
SolutionDesign
Solution retrospective
Hello everyone, does anyone know how to align the ethereum and clock icons with the text? Anything I could have done better?
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
