
Design comparison
Solution retrospective
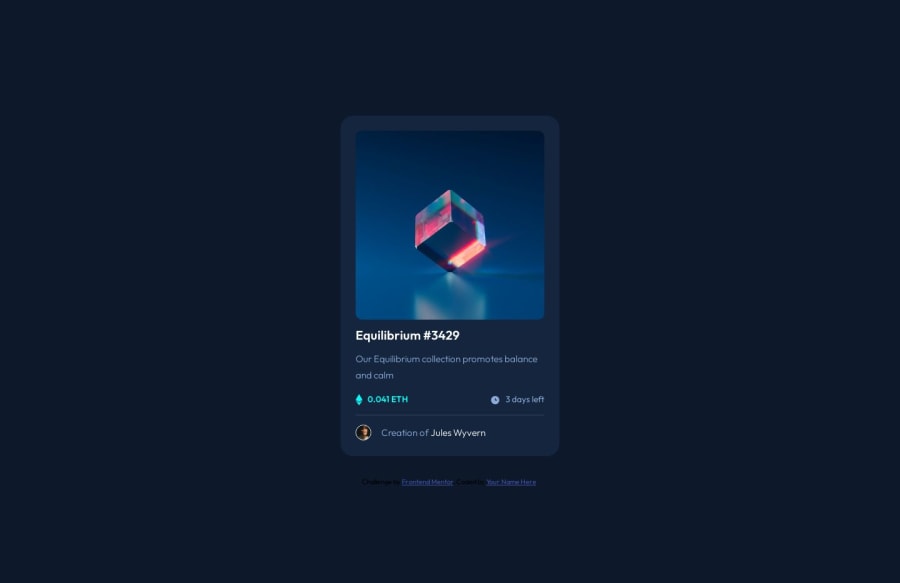
Implementing the active states when you hover over the image was the hard part. The code I did to implement it would be far from being the most efficient solution, and the SVG was also impossible to make smaller. I would appreciate any help with this.
Community feedback
- @gburaPosted over 1 year ago
Hi there!
You did a good job but you forgot about some things. You forgot to add "box-shadow" to card (in design there is a little shadow around). Also you should use "padding" or "max-width" on .soft-blue-text or use little bit bigger font, because as you can see it doesn't look the same as in the solution. Also I can see that you sometimes use BEM but you're writing in CSS no SCSS so it is not necessary. Next suggestion is that you shouldn't name classes like that ".flex_group" - better use ".flex-group".
Hope I helped you!
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
