
Design comparison
SolutionDesign
Solution retrospective
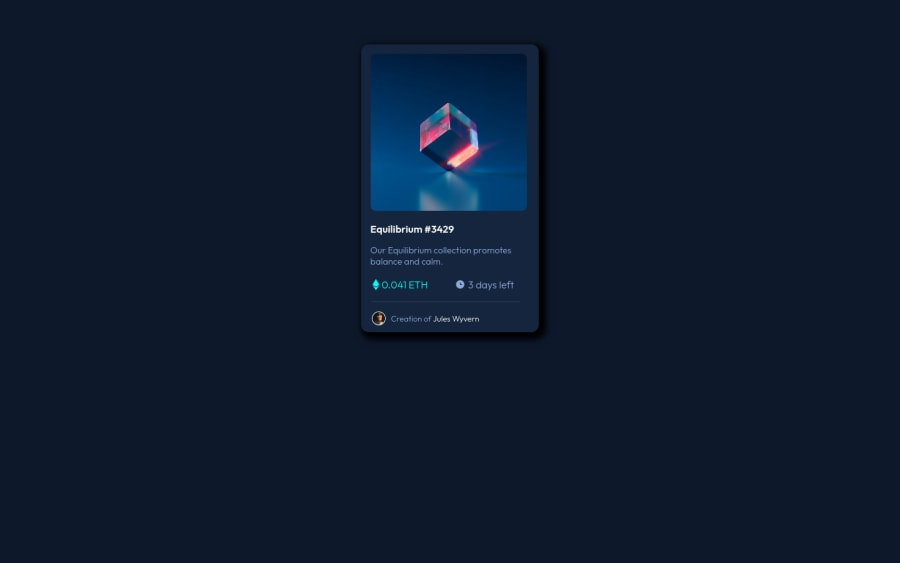
Hey everyone! I've just completed the NFT-preview-card code challenge. Any feedback and suggestions on how i can improve are would be helpful.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
