
Design comparison
Solution retrospective
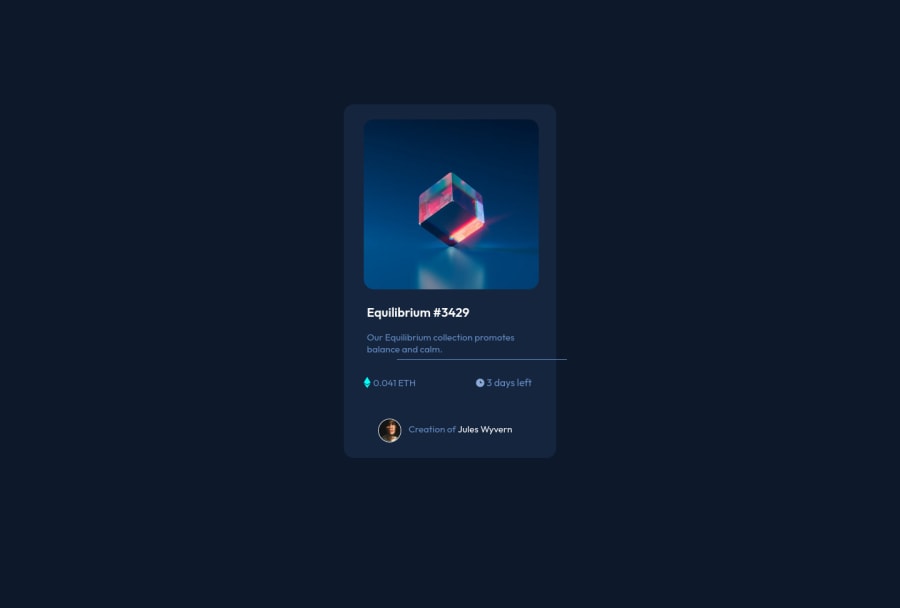
So, this was a fun challenge and easy challenge, I didn't do any web development practice in 5 days and was super busy with school so I decided to do this to "reboot my brain" and it worked as I am now recalling everything I did with HTML CSS and a bit of JS, the responsiveness is excellent, it's just an issue I had was being able to use the position: relative; without making the line disapear, which I didn't really get how to not make it not go away, but the image preview that is displayed is probably going to look messed up but I just wish to know how I can not make the line go away from the screen when the browser is resized.
(all my frontendmentor challenges and challenges I do on the side are located on my repository. Feel free to check it out! https://github.com/LarryTheFatCat)
Community feedback
- @LarryTheFatCatPosted about 2 years ago
Please check the livesite preview before providing feedback, I don't really know why it looks bad with that image preview.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
