
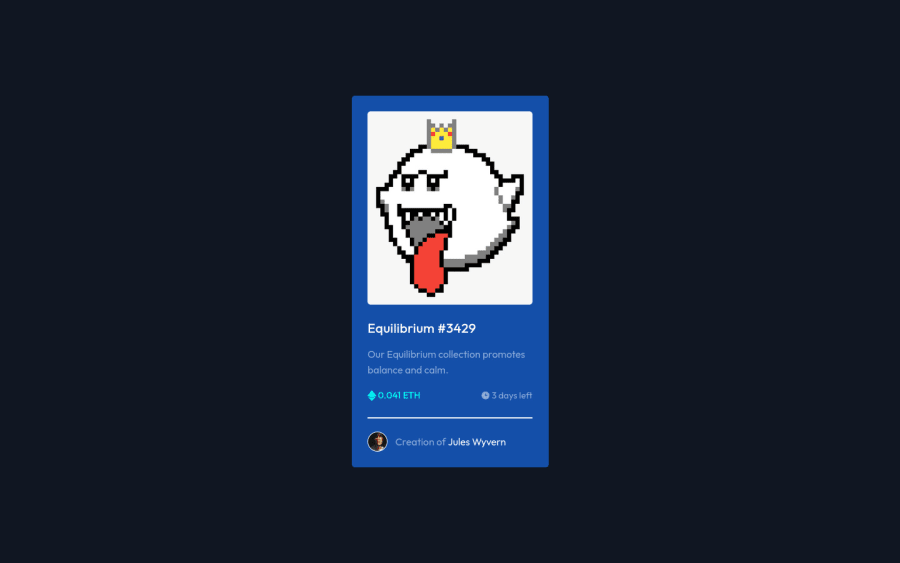
NFT preview component using HTML/CSS
Design comparison
Solution retrospective
Was a fun project. Enjoyed 'flexing' my flexbox skills and generally structuring my code.
I found the hover effect and aligning the eye SVG in the centre of the image quite difficult. Both solutions seemed 'hacky'.
Are there any best practises or ways to do this better? I have heard using ::before and ::after can be more efficient but couldn't really find any resources online for it.
Thanks!
Community feedback
- @PhoenixDev22Posted over 2 years ago
Hello Kostya Farber,
Congratulation on completing this challenge. Excellent work! I have few suggestions regarding your solution, if you don't mind:
HTML
- The most important part in this challenge interactive elements. Since there's a :hover state on the image and means it's interactive, So there should be an interactive element around it. When you create a component that could be interacted with a user , always remember to include interactive elements like(button, textarea,input, ..)
for this imagine what would happen when you click on the image, there are two possible ways:
1: If clicking the image would show a popup where the user can see the full NFT, here you use<button>. 2:If clicking the image would navigate the user to another page to see the NFT, here you can use<a>.
For the same reason , you can use
<a>to wrapEquilibrium #3429.- The link wrapping the equilibrium image should either have
Sr-onlytext, anaria-labeloralttext that says where that link takes you.
- For any decorative images, each img tag should have empty
alt=""and addaria-hidden="true"attributes to make all web assistive technologies such as screen reader ignore those images in(icon-view, icon-ethereum, icon-clock ).
- If you wish to draw a horizontal line, you should do so using appropriate CSS. You may remove the
.line, you can useborder-top:to the avatar's part.
There are so many ways to do the hover effect on the image, The one I would use is pseudo elements
::before, ::after. You can use pseudo-elements to change the teal background color to hsla. Then the opacity can be changed from 0 to 1 on the pseudo element on the hover. Also using pseudo elements makes your HTML more cleaner as there's no need for extra clutter in the HTML. The icon view does not really need to be in the HTML as there is no need for an extra clutter in the HTML. You can use CSS for it.Great job on this one. Hopefully this feedback helps.
Marked as helpful1@kostyafarberPosted over 2 years ago@PhoenixDev22 Thank you for the detailed feedback! Yes I will implement your changes good spotting!
Yeah it's much cleaner using those pseudo elements. Thanks for that tip. Appreciate the feedback!
1@PhoenixDev22Posted over 2 years ago@kostyafarber Glad to hear that it was helpful. Happy coding!
0 - The most important part in this challenge interactive elements. Since there's a :hover state on the image and means it's interactive, So there should be an interactive element around it. When you create a component that could be interacted with a user , always remember to include interactive elements like(button, textarea,input, ..)
for this imagine what would happen when you click on the image, there are two possible ways:
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
