Submitted over 3 years agoA solution to the NFT preview card component challenge
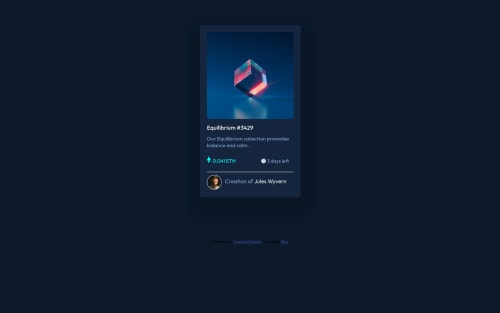
NFT preview component card
@NIKAKL

Solution retrospective
Is there a way to change the shadow radius without changing changing the radius of the whole card element? I tried wrapping the card element in another div and creating a shadow there but it didn't seem to work. Any tips?
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Nika's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord