
Submitted about 3 years ago
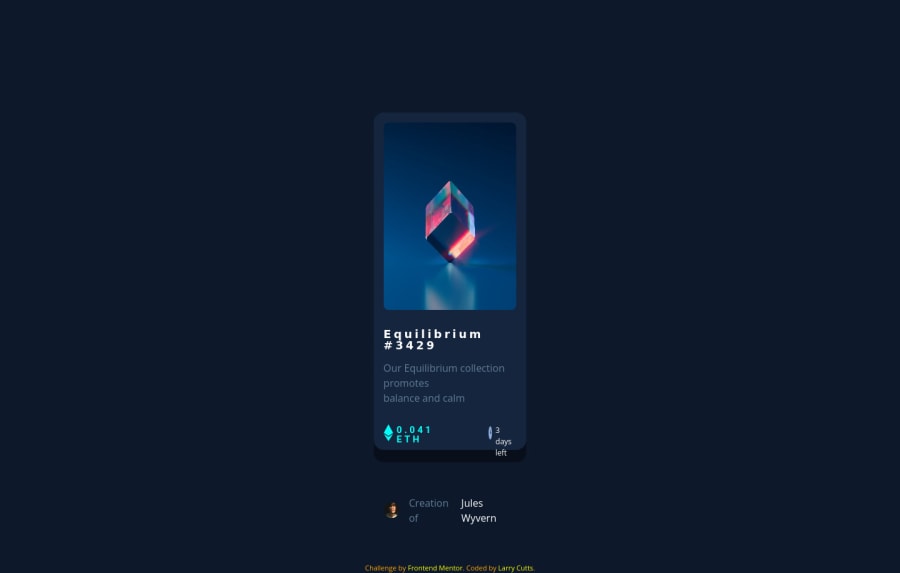
NFT Preview Card(Not Ideal Solution But This Is To Show How Far I Got)
@ljcutts
Design comparison
SolutionDesign
Solution retrospective
I don't understand why my CSS is falling apart when you collapse the website and shrink it's size. Please give out feedback for how I did and things I need to work on. This is my first project I did alone with just HTML and CSS. Still in the learning process of this.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
