
Submitted over 2 years ago
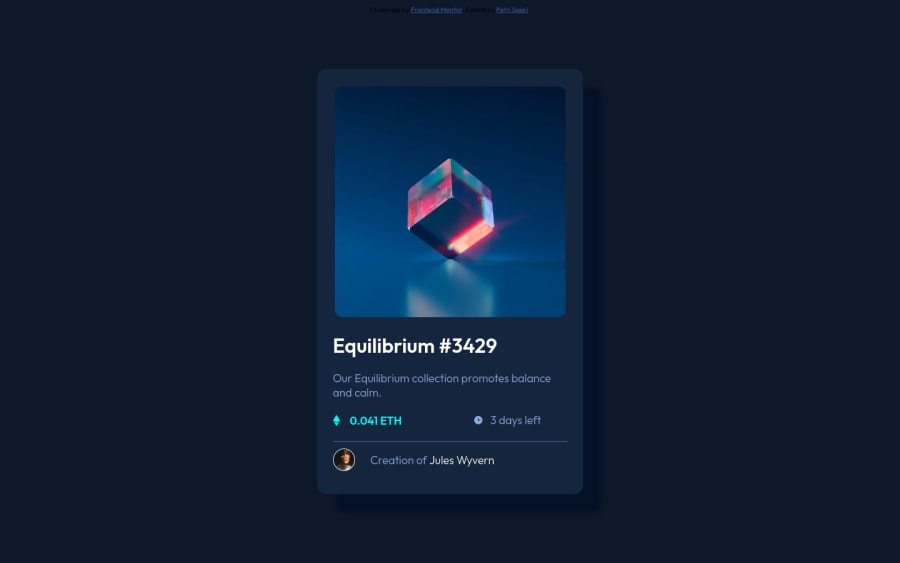
Nft Preview Card using HTML and CSS (and tiny bit of GIMP)
@Peteksi95
Design comparison
SolutionDesign
Solution retrospective
I solved the image hover property by just editing the existing jpg to match the picture in the active state and adding that new edited jpg to that, there is probably much better and easier way to do this using just CSS i just couldnt figure that out. As always all feedback is greatly appreciated, thank you.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
