
Submitted 10 months ago
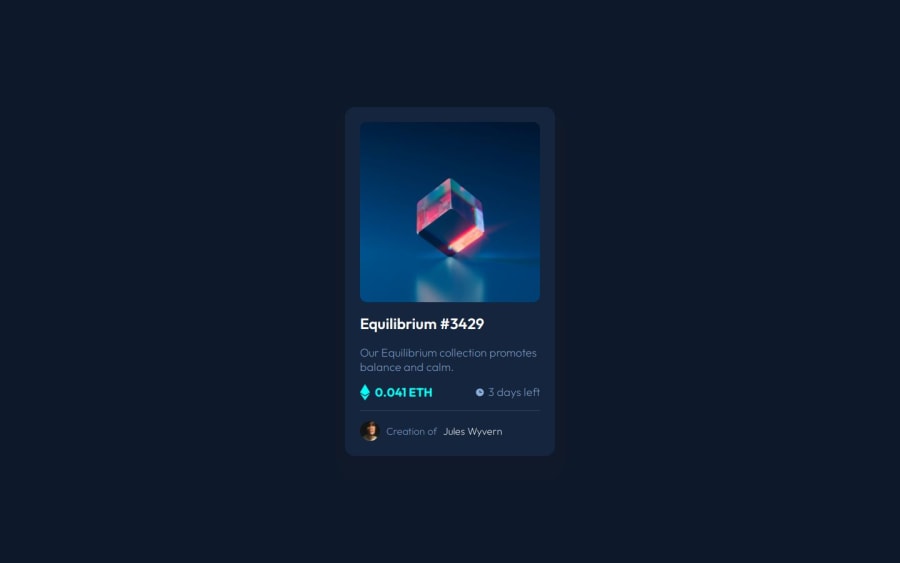
nft preview card usin only css and html - transitions
@AlexSG29
Design comparison
SolutionDesign
Solution retrospective
What challenges did you encounter, and how did you overcome them?
The biggest challenge of this challenge was hiding the image behind another so that it was shown with the :hover, I achieved this using a pseudo-element that was only shown occupying the space of the available image container.
What specific areas of your project would you like help with?I couldn't manage to apply opacity to the background color "cyan" in the image but without applying opacity at the same time to the "eye" that is shown when hovering over the image.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
