Submitted over 2 years agoA solution to the NFT preview card component challenge
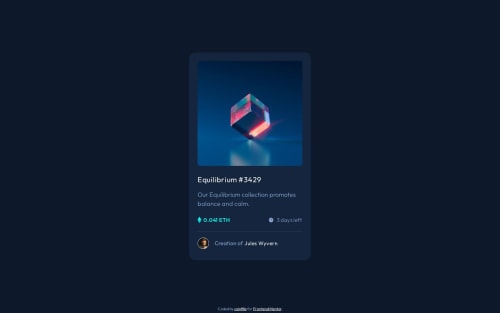
NFT preview card component using Flex
@coinfilip

Solution retrospective
Hello. Here's my solution to Challenge #10.
Notes: First time using ::after pseudo-element for the hover state, and I hope I made a good implementation of it somehow. Swapped the <img> element that has the equilibrium image to <section> as MDN states that <img> doesn't support ::after.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on coinfilip's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord