
Submitted almost 3 years ago
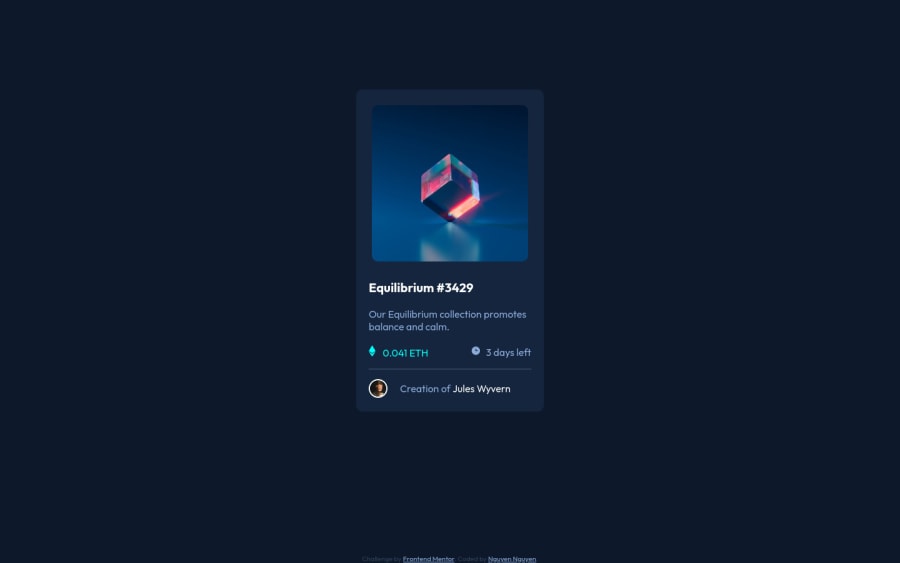
NFT Preview Card Component using CSS Flexbox
#sass/scss
@jesuisbienbien
Design comparison
SolutionDesign
Solution retrospective
Any feedbacks are welcome. I have a few issues that I'd love to receive suggestions on:
- At the ethereum icon and days line (below the paragraph), I couldn't center horizontally the words and the icon images. Tried adding padding -bottom and margin-bottom and both didn't work.
- I used fixed height and width for this project but would like to learn how to use rem and em better. Any recommendations on good tutorials for this specific topic?
- Also, I think I'm using a lot of divs in this project, will that be a problem in the future, for more advanced projects?
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
