
Submitted about 2 years ago
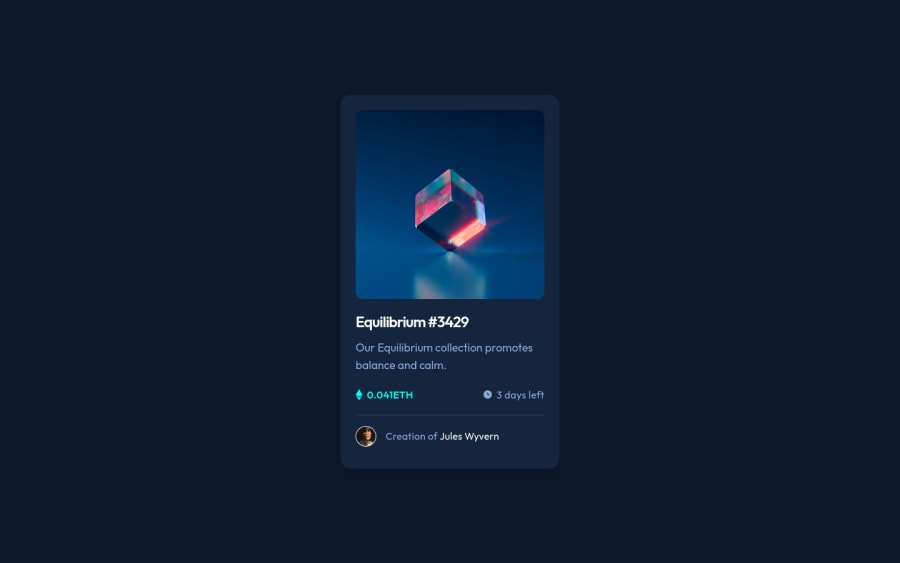
NFT preview card component (Tailwind CSS)
#accessibility#tailwind-css
@MelvinAguilar
Design comparison
SolutionDesign
Solution retrospective
Hi there 👋, I’m Melvin and this is my solution for this challenge. 🚀
Built With:
- TailwindCSS
- npm - prettier
Any suggestions on how I can improve and reduce unnecessary code are welcome!
Thank you. 😊✌️
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
