
Submitted over 1 year ago
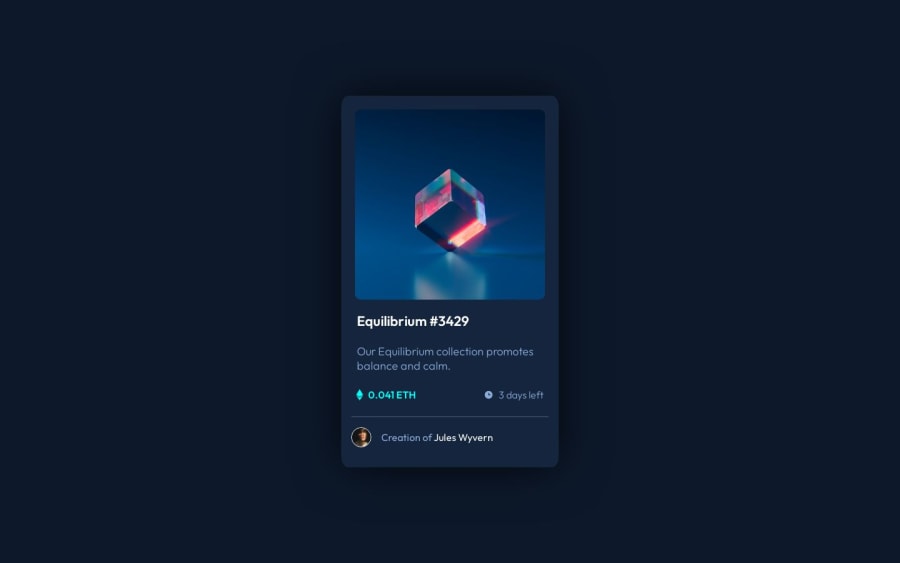
NFT Preview Card Component solution using Flexbox, Grid and Sass
#sass/scss
@CareKajzeX
Design comparison
SolutionDesign
Solution retrospective
It was a good challenge, I did learn quite a few things. From making on hover overlays to grids and flexes. I would like to hear from you for any kind of feedback.
- How is my code looking?
- When to use margin and when padding?
Is using long class names good or bad? I did it here because I can easily nest classes with sass.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
