
Design comparison
SolutionDesign
Solution retrospective
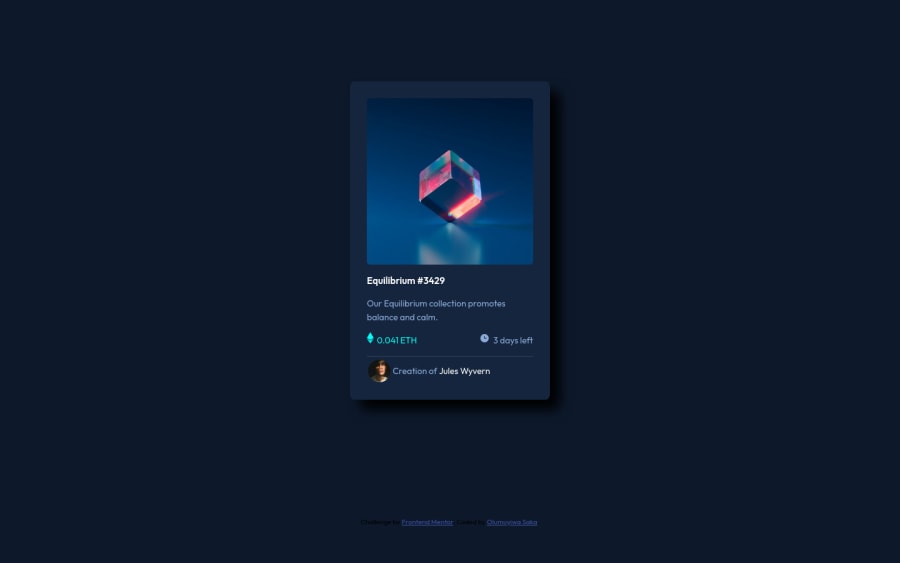
I used a drop shadow but it was just a design choice. How do I implement that dark nimbus that is surrounding the card?
Community feedback
- @SinisaVukmirovicPosted almost 2 years ago
Hello!
Hey, did you know that "box-shadow" can intake multiple values?
div.shadow { box-shadow: 0.5rem 0.5rem black, -0.5rem -0.5rem #ccc; }I think it can be achieved with this.
Take a look at some of these examples
Hope this helps you out!
Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
