
Submitted almost 3 years ago
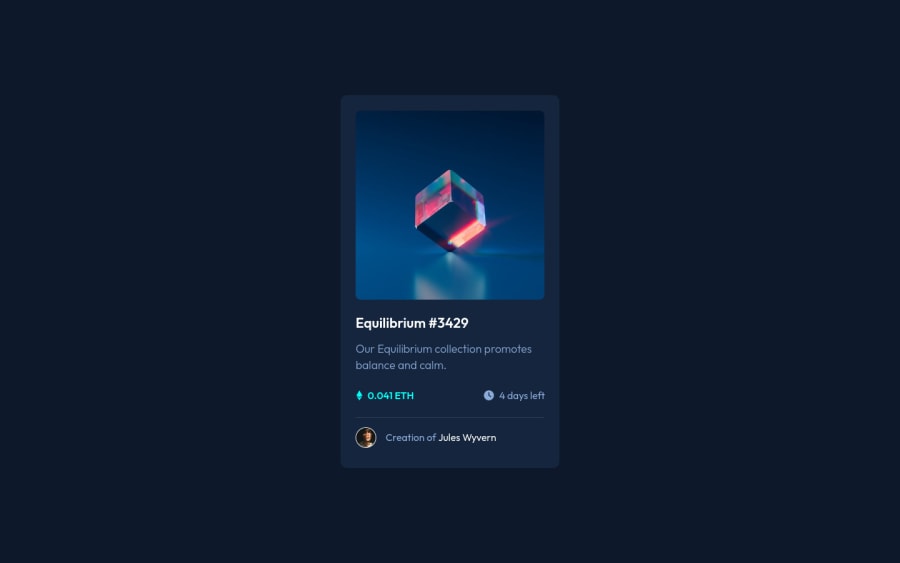
NFT Preview Card Component - HTML, CSS, Flexbox, Pseudo Classes
@maquinde
Design comparison
SolutionDesign
Solution retrospective
Hello All,
Please check out my completed NFT Preview Card Component. Any feedback is welcome 🤗
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
