
Design comparison
Solution retrospective
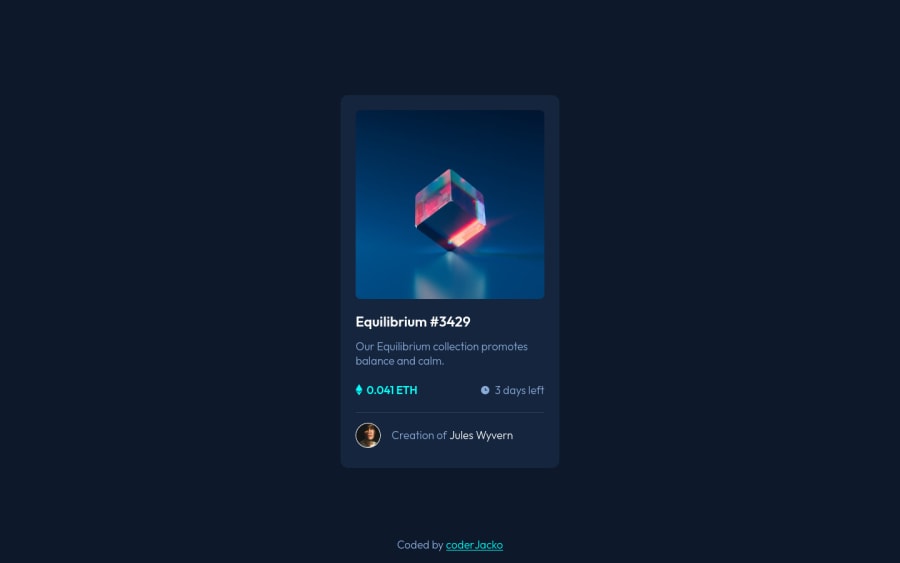
I used @keyframes for ::before and ::after pseudo elements to create a transition on hover effect, but I didn't know how to make the transition smooth when the image gets "unhovered". If you know how to do that, I would appreciate the answer.
General feedbacks are also welcome.
Community feedback
- @najeeb-anwariPosted over 2 years ago
Hi Mr. Jacko, I hope this is helpful for you. I recommend that you append
<div class="overlay">and make the overlay class absolutely positioned to your card-hero container.-
Make the position relative as so
.card-hero { position: relative; } -
Add transition and set width and height to 100% and set opacity to 0 as so
.overlay { pisition: absolute; transition: .4s; width: 100% ; height: 100%; opacity: 0 }.- Set the hover effect like
.card-hero:hover .overlay { opacity: 1; }
Marked as helpful1 -
- @Lino-OTMPosted over 2 years ago
Hi Jacko! What you are trying to do with the hover effect it can be easily done with
transition: all 500ms ease-in-out;and to set the opacity from 0 to 1 when hovering. Don't forget to use the "all" property that's what makes the smooth transition when you are not putting your mouse over the image, I hope this can help you!0@coderrJackoPosted over 2 years ago@Lino-OTM Hi Ivan, thanks for reply. I don't know if you viewed my code but I mentioned above that I used ::before and ::after, and that was for that background color and the eye icon that appear when you hover over the image. I think that it's different with pseudo elements as I tried to add a transition and it didn't worked, at least in my case.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
