
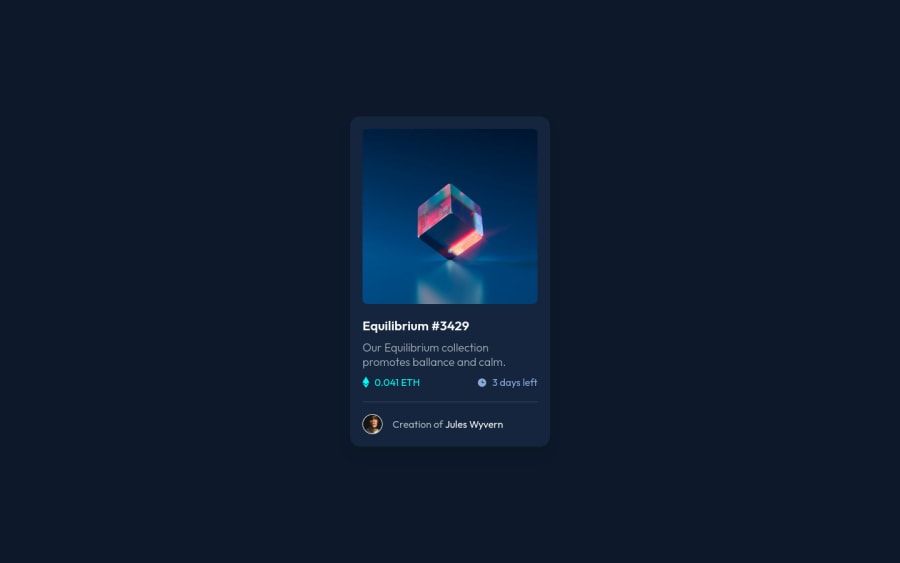
NFT Preview Card Component built with HTML, CSS and a bit of JS
Design comparison
Solution retrospective
Hello, all! This is my solution to the NFT Preview Card Component challenge.
The only question I have this time around is this: Was there any other way to make the eye icon appear on the preview image while hovering without using JavaScript?
Thank you, if anyone decides to respond. Have an amazing day!
Community feedback
- @visualdennissPosted over 1 year ago
Hey there,
nice work. To answer your questions: In fact, this challenge is expected to be solved by only HTML and CSS (see the tags in challenge page as well), so it does not require any JS at all. To make the overlay appear, all you need is position absolute/position relative in combination with hover changes. Here is an example from my own solution just to give you an idea:
.nftCard-img-container { position: relative; }
.nftCard-view-icon-container { position: absolute; top: 0; left: 0; height: calc(100% - 5px); width: 100%; display: flex; justify-content: center; align-items: center; background-color: hsla(178, 100%, 50%, 0.29); border-radius: 15px; opacity: 0; transition: all 0.4s ease-in-out; cursor: pointer; }
.nftCard-img-container:hover .nftCard-view-icon-container { opacity: 1; }
Hope you find this feedback helpful!
Marked as helpful1@ZascuOfficialPosted over 1 year ago@visualdenniss Oh my goodness me!
You're totally right! I could have used the opacity trick now that I think about it. This is really helpful, thank you so much! I am changing it right away.
Again, I appreciate it!
1@visualdennissPosted over 1 year ago@ZascuOfficial Glad to hear it helped! Good luck on the next challenges!
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
