Submitted almost 4 years agoA solution to the NFT preview card component challenge
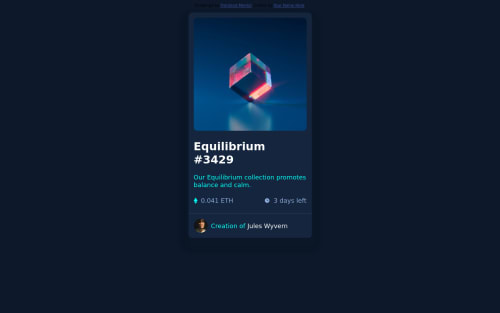
NFT preview card component
accessibility, bem, fetch, jquery, itcss
@ayushbhargava22

Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on ayushbhargava22's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord