
Design comparison
Solution retrospective
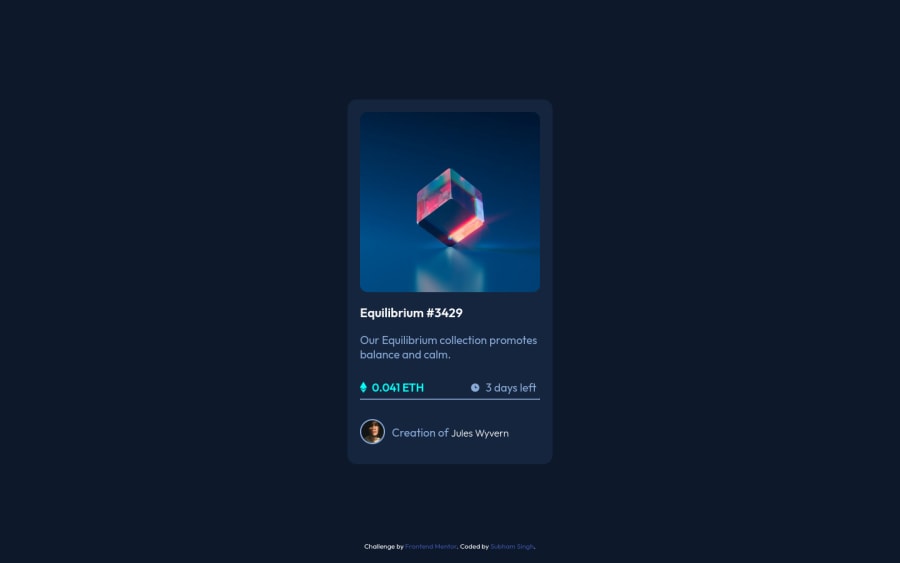
Can someone correct my mistake ...when i was trying to position logo of eth and clock just beside stats and timing ...its was not coming just beside them.
Community feedback
- @Ao-chiPosted almost 2 years ago
Hi! I looked on to your solution using the browser's dev tools and I find that you assigned
display: inline-blockto your parent div small-eth and days. The display property is not inherited by its children that's why the icon and text doesn't go side-by-side.To fix that you can add the
display: inline-blockto your child elements like this:.small-eth p, .days p { display: inline-block; }and you could reduce the padding on the
.days p { padding: 95px }to.days { padding-left: 67px px;}.Hope this helps~
Marked as helpful0 - @Victor-NyagudiPosted almost 2 years ago
Hello, Subham.
This is a good attempt.
To align the logos with the text, try using
display: flex;on.small-ethinstead ofdisplay: inline-block;.This makes the logo and eth text flex items that will be positioned side by side. You can then use the
gapproperty or add a margin to one of the flex items to increase/decrease the space between them.Here's a sample of what the code could look like.
.small-eth { display: flex; justify-content: flex-start; align-items: center; gap: 0.75em; }The same can be repeated for the clock icon and the text.
Here's a helpful article on flexbox if you're still confused about how to use it.
Try it, and let me know how it goes.
I hope this helps.
1@eldoragonPosted almost 2 years ago@Victor-Nyagudi may i know how to get rid of the scrollbar in nft desktop version?
0@Victor-NyagudiPosted almost 2 years ago@eldoragon
Changing the
overflowproperty tohiddenorvisibleremoves the scrollbar, but this depends on whether you want the extra content flowing out of the container to be seen or not.Here's a helpful article on scrollbars and overflow that will give you a better understanding of the concept.
Hope this helps.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
