
Design comparison
Solution retrospective
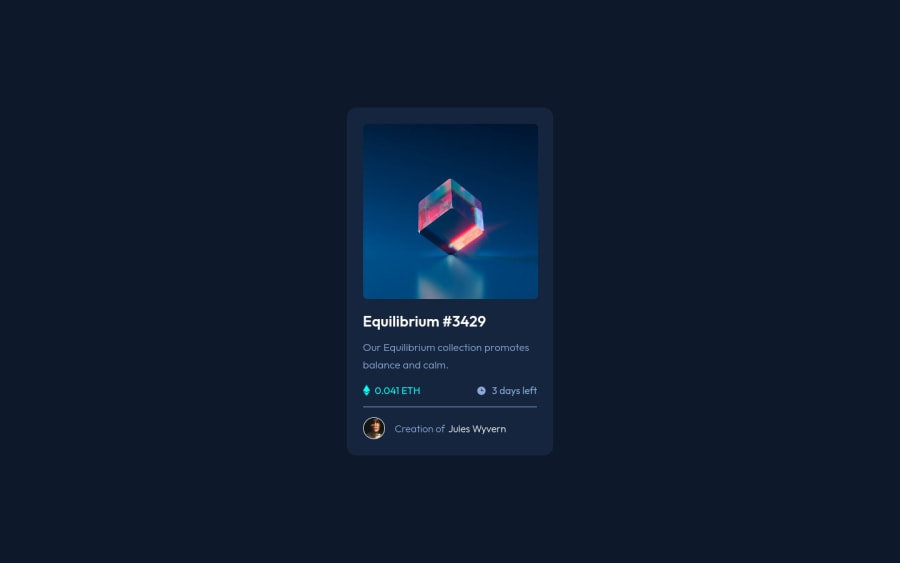
Positioning the hover state for the main image got a little tricky. It works as it should now.
Community feedback
- P@visualdennissPosted about 2 years ago
Hey there,
congrats on completing the challenge successfully! Your submission looks pretty nice overall. You can also add a transition to make the overlay appear and disappear smoothly. For that you can simply add transition property and adjust its duration as u like. E.g. .image-hover-effect { ...rest of ur code; transition: opacity .4s ease; }
Hope you find this feedback helpful!
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
