
Design comparison
Solution retrospective
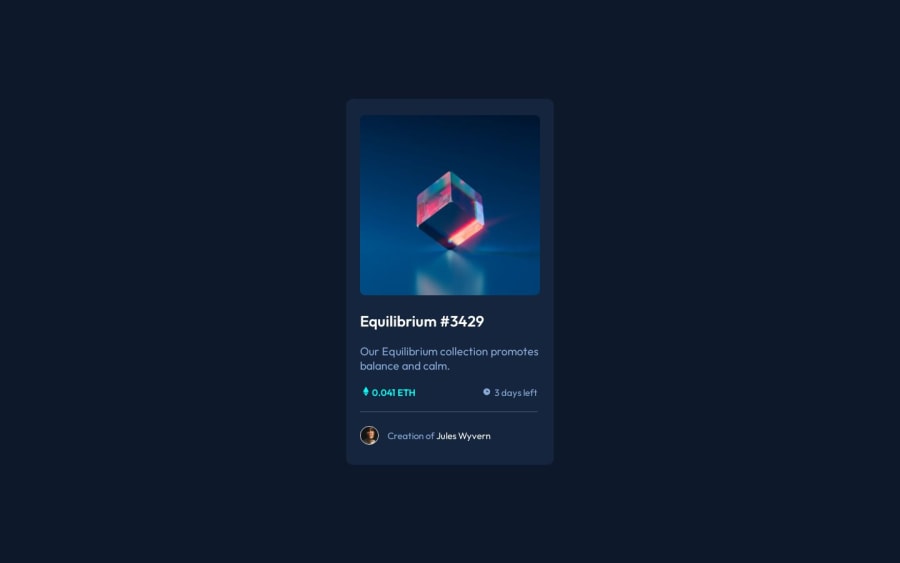
Hello! this is my submission for the Blog Preview Card challenge!
I'm open for any kind of feedback. Thank you.
Community feedback
- @MelvinAguilarPosted over 1 year ago
Hello there 👋. Good job on completing the challenge !
I have other suggestions about your code that might interest you.
- For a photo of a person, use their name as the alt text.
- When you use the hover effect and cursor: pointer on an element, it usually implies interactivity. To enhance user experience, consider wrapping the name of the "Equilibrium #3429" text in an
<a href="#">tag. This way, users can click on it, expecting some action, like navigating to a page with more information about the collection. The same concept applies to the image; consider making it a clickable link for consistency.
I hope you find it useful! 😄 Above all, the solution you submitted is great!
Happy coding!
1 - P@danielmrz-devPosted over 1 year ago
Hello @ekahanny!
Your solution looks great!
I have a couple of suggestions for improvement:
- For semantic reasons, and since that is the main title of the screen, you can replace the
<h2>with<h1>.
The
<h1>to<h6>tags are used to define HTML headings.<h1>defines the most important heading.<h6>defines the least important heading. Only use one<h1>per page - this should represent the main heading/subject for the whole page. Also, do not skip heading levels - start with<h1>, then use<h2>, and so on.- Also, still about semantic HTML, you can replace your
div.cardwith `main.card.
All these changes may have little or no visual impact but they make your HTML code more semantic and improve SEO optimization as well as the accessibility of your project.
I hope it helps!
Other than that, great job!
0 - For semantic reasons, and since that is the main title of the screen, you can replace the
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
