
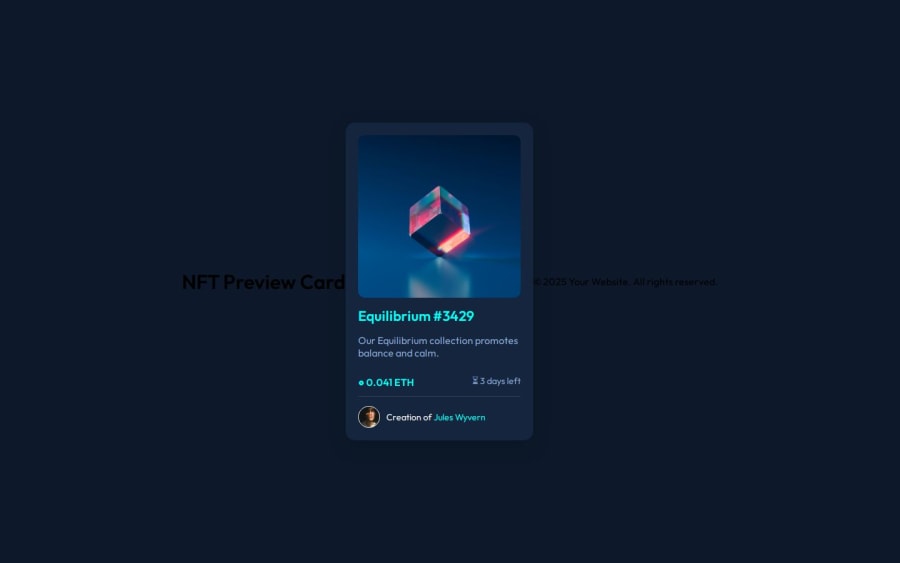
Design comparison
Solution retrospective
I am most proud that I successfully completed this challenge using only HTML and CSS. It helped me improve my understanding of structuring a webpage and styling it to match the given design. Next time, I would focus on making my code more efficient by using CSS flexbox/grid more effectively and ensuring better responsiveness for different screen sizes.
What challenges did you encounter, and how did you overcome them?One of the challenges I faced was aligning the elements perfectly according to the design. Initially, some sections were not positioned correctly, but I resolved this by carefully adjusting margins, paddings, and using flexbox. Another challenge was ensuring that the text and images were responsive. I overcame this by using relative units like percentages and rem instead of fixed pixel values.
What specific areas of your project would you like help with?This project helped me strengthen my CSS skills, especially in layout techniques like grid and flexbox. I also learned the importance of attention to detail when recreating a design. Additionally, I realized how crucial it is to test the design on different screen sizes to ensure responsiveness.
Community feedback
- @asia272Posted 26 days ago
Hi Saima, your solution is good! 🎉 However, I suggest this minor change to improve your design.
Your overlay is currently empty, but it shouldn't be. You should place an image (like an icon) inside it so that it appears properly. You can use the code I provided to correctly apply the overlay effect on your card image.
Step 1: Add the Overlay Structure
Inside your
.img-container, add the following overlay structure with an image inside it:<div class="overlay">`<img src="./images/icon-view.svg" alt="View">`</div>Step 2: Apply CSS for the Overlay Effect
Then, in your CSS, set the overlay’s opacity to 0 initially so that it remains hidden, and make it visible on hover
.overlay {position: absolute; left: 0; width: 100%; height: 100%; top: 0; display: flex; justify-content: center; align-items: center; opacity: 0; background-color: rgba(0, 255, 247, 0); border-radius: 8px;}.img-container {position: relative;}.overlay:hover {opacity: 1; cursor: pointer; background-color: rgba(0, 255, 247, 0.4);}This will ensure that your overlay appears correctly, and the icon inside it is fully visible when hovered. Happy coding!
Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
