
Design comparison
SolutionDesign
Solution retrospective
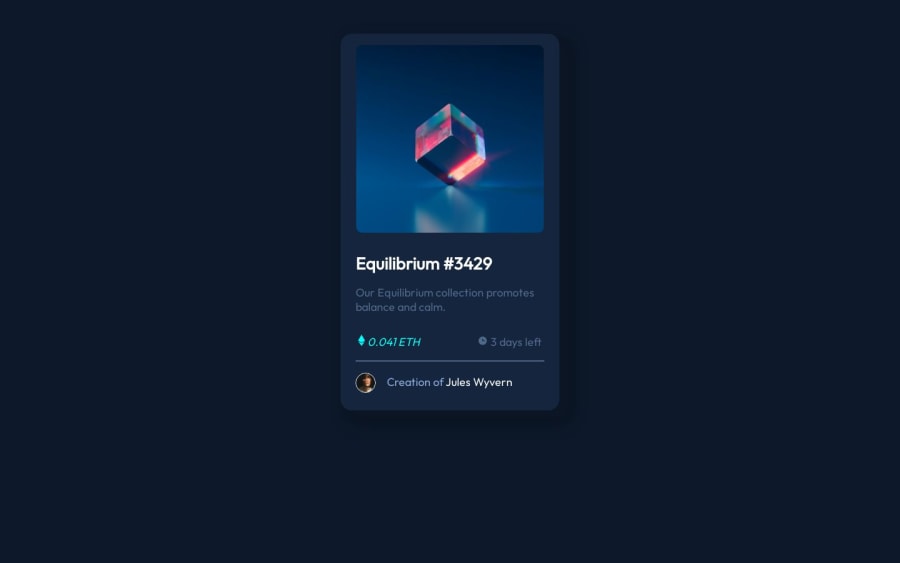
I really got stuck on the image hover effect.
Can someone help me to scale down the view icon and add cyan background, please?
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
