
Design comparison
Solution retrospective
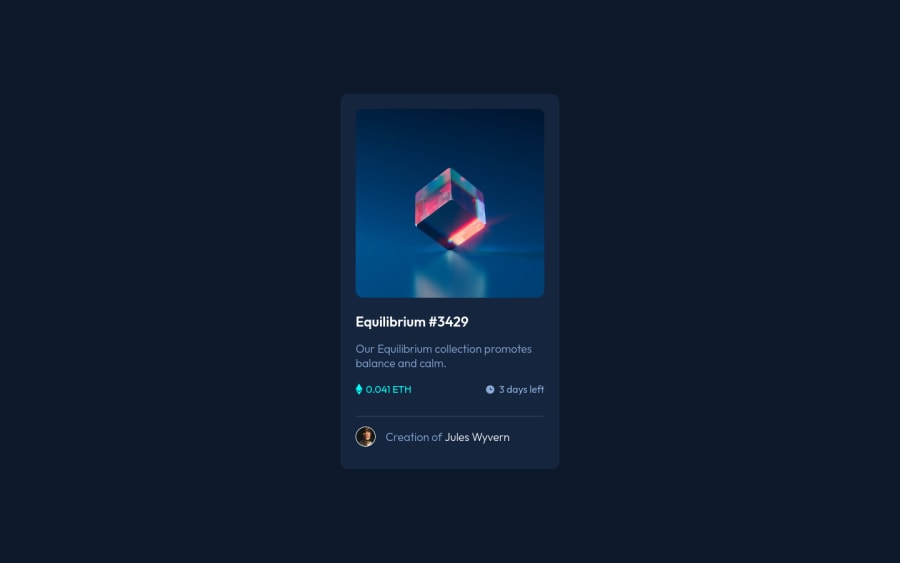
The overlay for hovering over the image was pretty hard.
I wanted to implement opacity for the overlay but the eye icon inside will also adapt to the opacity. If I was able to do this i would've been able to apply transitions. I just used display: none / display: block (on hover) for now.
What's the best way to apply an overlay with the icon not following the opacity of the color filter layer
Community feedback
- @K4UNGPosted about 3 years ago
Hey! Well done on this project. You could try giving the parent container a background color and then reduce the opacity of the image when hover so that it looks like an overlay. Happy Coding!
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
