
Design comparison
SolutionDesign
Solution retrospective
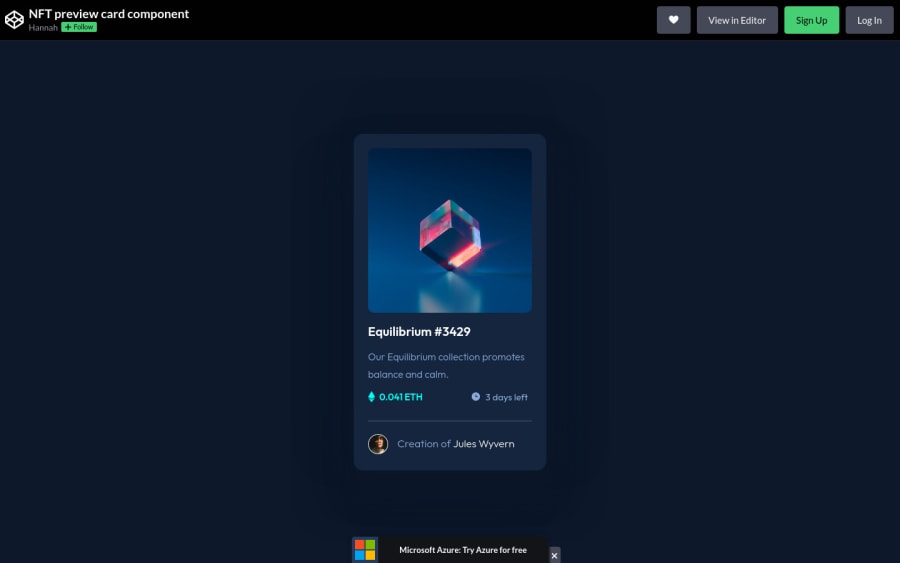
I used absolute positioning with fade-in opacity when hovering over the image. Is this the most efficient way to do it? I had to fix the size of the overlay manually, which is probably not the best way to do it. I'd love some pointers on making this more responsive :)
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
