
Design comparison
Solution retrospective
Feedback is really appreciated.
Community feedback
- @PhoenixDev22Posted over 2 years ago
Hi @Lucianofitti,
Congratulation on completing this Frontend mentor challenge.
Excellent work! I have few suggestions regarding your solution, if you don't mind:
HTML
- The HTML needs a little refactoring. I would not use
<article>for a part of a component as *The <article> HTML element represents a self-contained composition in a document, page, application, or site, which is intended to be independently distributable or reusable *. Also I would use <footer> landmark for the attribution.
-
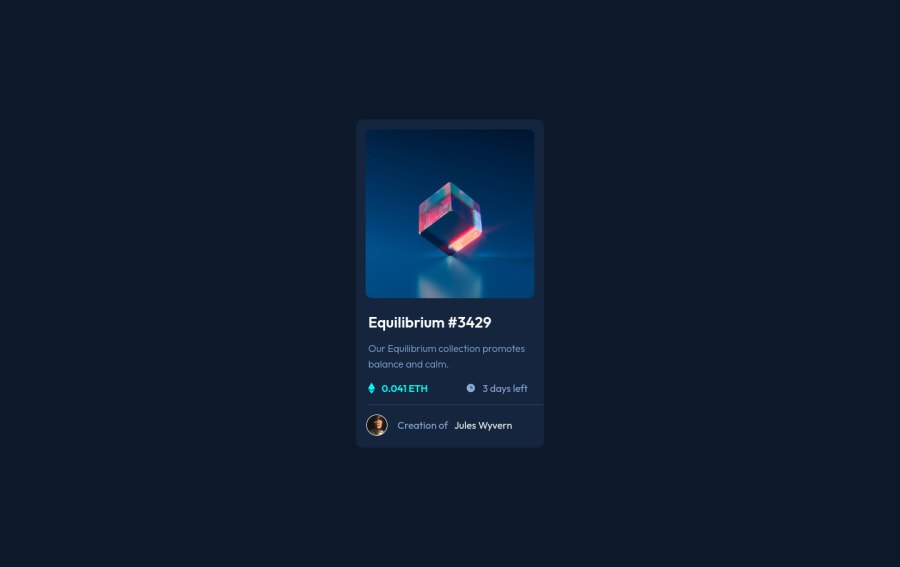
Since there's a :hover state on the image and means it's interactive, So there should be an interactive element around it. When you create a component that could be interacted with a user , always remember to include interactive elements like(button, textarea,input, ..) for this imagine what would happen when you click on the image, there are two possible ways:
1: If clicking the image would show a popup where the user can see the full NFT, here you use<button>. 2:If clicking the image would navigate the user to another page to see the NFT, here you can use<a>. For the same reason , you can use<a>to wrapEquilibrium #3429andJules Wyvern. -
The link wrapping the equilibrium image should either have
Sr-onlytext, anaria-labeloralttext that says where that link takes you. -
For any decorative images, each img tag should have empty
alt=""and addaria-hidden="true"attribute to make all web assistive technologies such as screen reader ignore those images in(icon-view, icon-ethereum, icon-clock). -
If you wish to draw a horizontal line, you should do so using appropriate CSS. You may remove the
<hr>, you can useborder-top:to the avatar's part. -
To use more semantic tags , you may use
<figure>and<figcaption>for the avatar's part. -
The avatar's alt should not be avatarit’s meaningless. You can use the creator's name
Jules Wyvern. Read more how to write an alt text -
For middle part of the card, you can use an unordered list
<ul>, in each<li>there should be<img>and<p>that way you can align them centrally.
There are so many ways to do the hover effect on the image, The one I would use is pseudo elements
::before, ::after. You can use pseudo-elements to change the teal background color to hsla. Then the opacity can be changed from 0 to 1 on the pseudo element on the hover. Also using pseudo elements makes your HTML more cleaner as there's need for extra clutter in the HTML . The icon-view doesn’t really need to be in the HTML. You can use CSS for it.Aside these, Great Work! Hopefully this feedback helps.
Marked as helpful1 - The HTML needs a little refactoring. I would not use
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
