
Design comparison
Solution retrospective
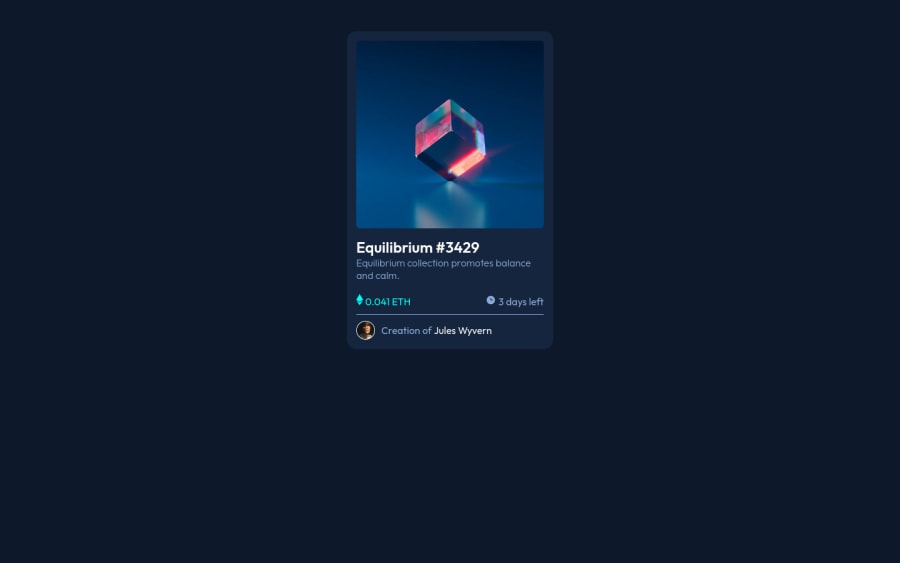
I couldnt get to horizontal center my price div, but I will work on it later. really just had to submit this for some morale, onto the next haha
Community feedback
- @AatypicPosted about 2 years ago
Hello and congratulations on your solution !
Concerning your problem,
To be able to center the card you need it's parent the <body> to be bigger, hence we use a
min-height: 100vhon it. Also an easy way is to set adisplay:flexand center properties on the <body>.So as last step you could remove the margin auto on the child
<div class="main-div">since the <body> takes care of the positioning.Good luck ! 👌
Marked as helpful0@Ljr777Posted about 2 years ago@Aatypic woahh, I really appreciate the help. its extremely useful. didnt see your reply before continuing but I did something similar, you can check my next solution if you dont mind https://sparkling-moxie-8c92f7.netlify.app/
0 - @AdrianoEscarabotePosted about 2 years ago
Hi Ljr777, how are you?
I really liked the result of your project, but I have some tips that I think you will like:
1- Every page should have one main landmark
<main>. So replace the div that wraps the whole content with<main>to improve the accessibility. click here2- All page content should be contained by landmarks, you can understand better by clicking here: click here
We have to make sure that all content is contained in a reference region, designated with HTML5 reference elements or ARIA reference regions.
Example:
native HTML5 reference elements:
<body> <header>This is the header</header> <nav>This is the nav</nav> <main>This is the main</main> <footer>This is the footer</footer> </body>ARIA best practices call for using native HTML5 reference elements instead of ARIA functions whenever possible, but the markup in the following example works:
<body> <div role="banner">This is the header</div> <div role="navigation">This is the nav</div> <div role="main">This is the main</div> <div role="contentinfo">This is the footer</div> </body>It is a best practice to contain all content, except skip links, in distinct regions such as header, navigation, main, and footer.
Link to read more about: click here
2- Why it Matters
Navigating the web page is far simpler for screen reader users if all of the content splits between one or more high-level sections. Content outside of these sections is difficult to find, and its purpose may be unclear.
HTML has historically lacked some key semantic markers, such as the ability to designate sections of the page as the header, navigation, main content, and footer. Using both HTML5 elements and ARIA landmarks in the same element is considered a best practice, but the future will favor HTML regions as browser support increases.
Rule Description
It is a best practice to ensure that there is only one main landmark to navigate to the primary content of the page and that if the page contains iframe elements, each should either contain no landmarks, or just a single landmark.
Link to read more about: click here
Prefer to use
removerpxto have your page working better across browsers and resizing the elements properlyThe rest is great!!
Hope it helps...👍
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
