
Submitted almost 3 years ago
NFT Card Component Using HTML, CSS and SCSS
#bem#sass/scss
@didyouseekyng
Design comparison
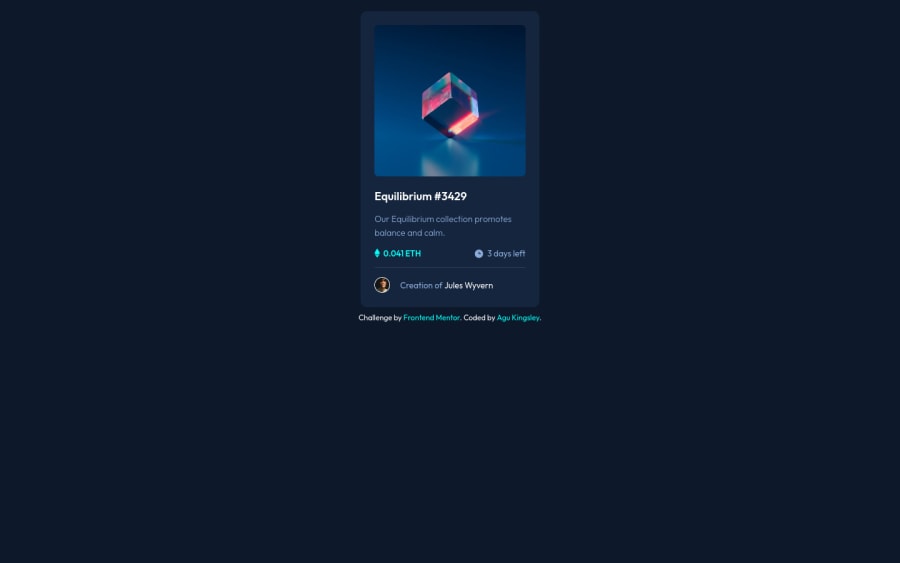
SolutionDesign
Solution retrospective
I found working with the equilibrium image challenging since I had to change the image color and also display an svg icon at the center of the image. I think this was the most challenging aspect of this FEM challenge. I had to go through pseudo classes and elements. Please go through my code and help me improve my frontend skills. Thanks for your guidance.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
