
Design comparison
Solution retrospective
I ran into two issues I need some help fixing if possible.
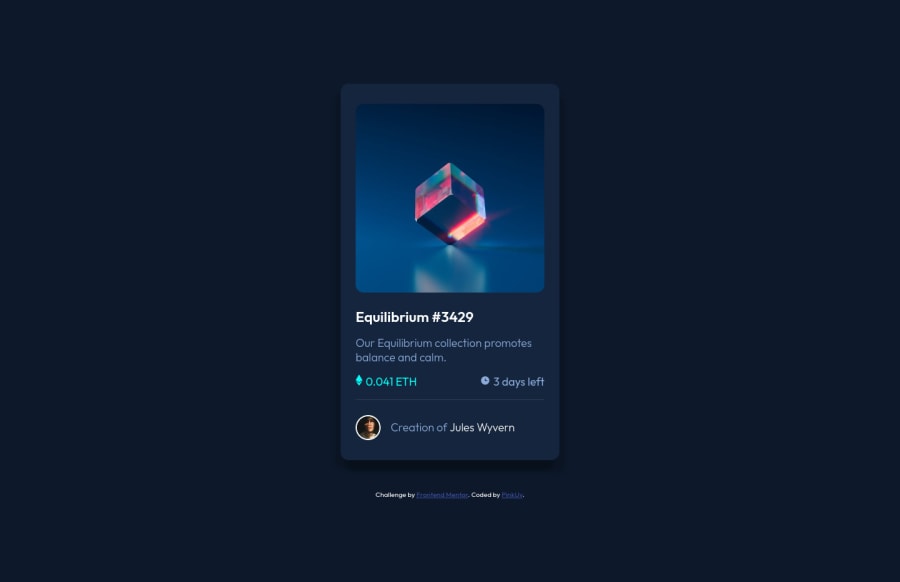
First, the active hover for the main image is incredibly buggy, I had to end up eyeballing the measurements because they seem to be constantly scaling based on viewport size. However, this results in a warped hover whenever your display doesn't match my native monitor size; I could use some help finding out why it keeps resizing and how to fix it.
Secondly, when it comes to the icons for the price and time they aren't centered along with the text. I positioned both using ::before relative to their classes but I can't seem to get them to move after that. Is there a way to fix their position? or do I have to scrap using ::before and try something else?
Other general code critique and criticism is welcome, thanks in advance!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
