
Design comparison
Solution retrospective
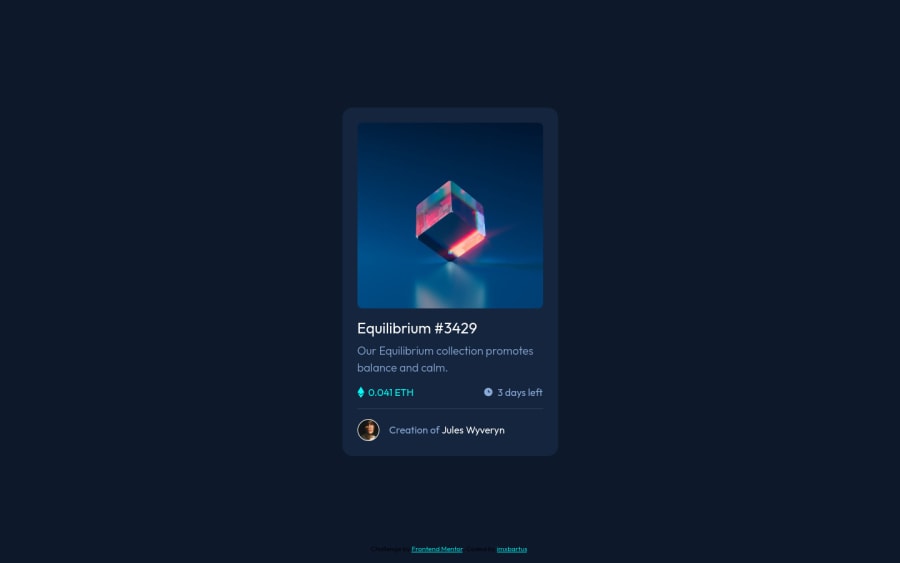
Can't set position absolute on the image, so it's setted on the body. Have a nice day.
Community feedback
- @RioCantrePosted about 3 years ago
Hello there! Great work with this one. Regarding the solution you submitted, I think you should know the following notes…
- Adjust the top position in the
.main-container .main-img .coverintotop: 36.5%; - Instead of using
sectionto wrap the whole content, usemaintag , refer it with this one Semantics
Other than that...
- The project is responsive and utilized the details based on the original design
- The hover state of the design is done accordingly, specially the hero image
- The HTML structure is well organized and readable
- Proper usage of semantic tags
- The CSS file is all compressed, how come?
Above all, The project is awesome! Keep it up!
Marked as helpful0@imxbartusPosted about 3 years ago@RioCantre Thanks for sharing your knowledge, I will use the Sematics that you've mentioned to increase my projects. Css file is compressed, because I have written the styles in sass and I uploaded only the css folder, without the styles.scss.
0 - Adjust the top position in the
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
