
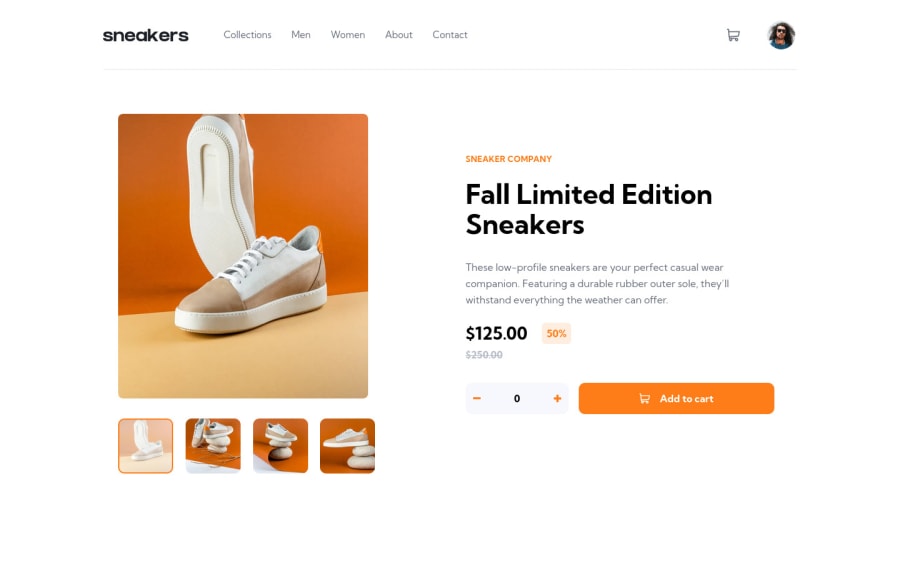
Design comparison
Solution retrospective
What I found difficult and challenging about this challenge was working with NextJs 13 and Redux toolkit. This was my first time trying out the nextjs 13 since the release of version 13. And redux toolkit was something that I've always wanted to try but felt intimidated by. Especially trying to persist the cart state with redux-persist. I didn't use any extra library for the image slider and the lightbox. Which was something I am extremely happy about. My typescript is still a little shaky so I would love a feedback on that or anything else that I need to be aware of or improve.
Thank you!!!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
