Submitted over 2 years agoA solution to the Newsletter sign-up form with success message challenge
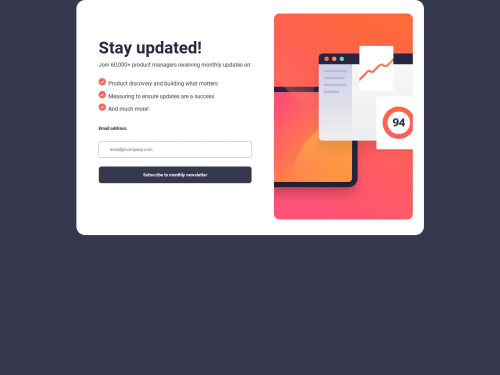
Newsletter-sign-up-form-with-success-message
@Reno08-code

Solution retrospective
Hi ~Everyone, I need your help. When the screen is larger than 768 pixels, only half of my content is displayed, and the thank-you div is also not centered on the screen. I have been trying for a long time to solve this problem, but nothing seems to work. Can anyone help me figure out what's going on? Thank you.:)
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Reno08-code's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord