
Design comparison
Solution retrospective
I am happy to finish this task in 6 hours.
What challenges did you encounter, and how did you overcome them?-
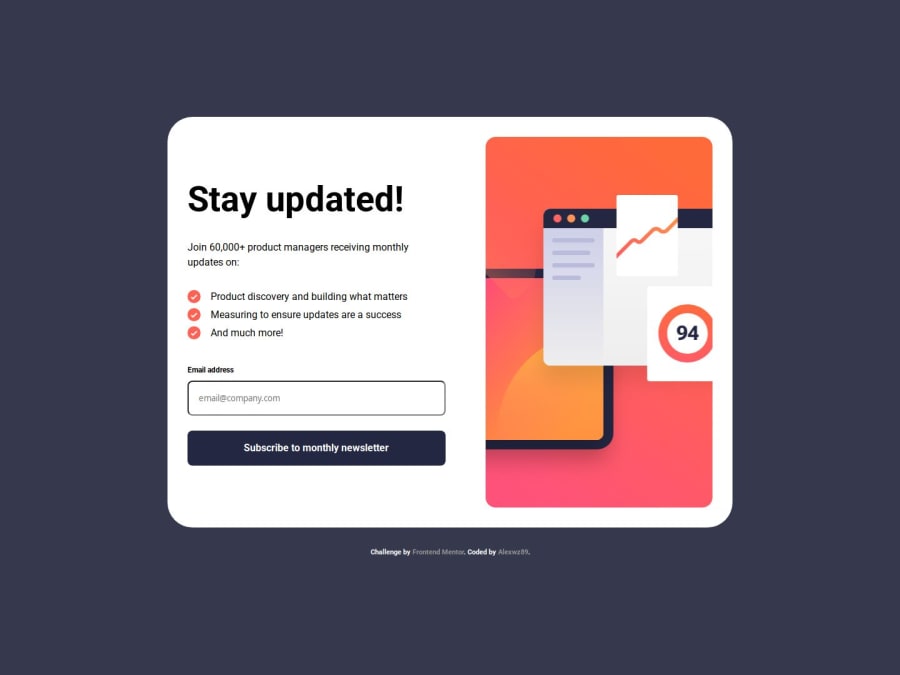
How to change the picture when using Media query- if we define img in the HTML, only by manipulating DOM method. but if we use "background-imgage" property in CSS, then we can easily change the file to show up.
-
after introducing icon-list.svg, the height of line automatic change to 26px, higher than which is supposed to be: 21px. By giving the value of height and width =21px in svg, we can fix the bugs.
I have just started the coding journey from 3 months ago, it is warmly and welcomed that you can review my code, and leave any comment, or follow me here or Githun, then we can discuss more about the coding and more, thank you very much!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
