
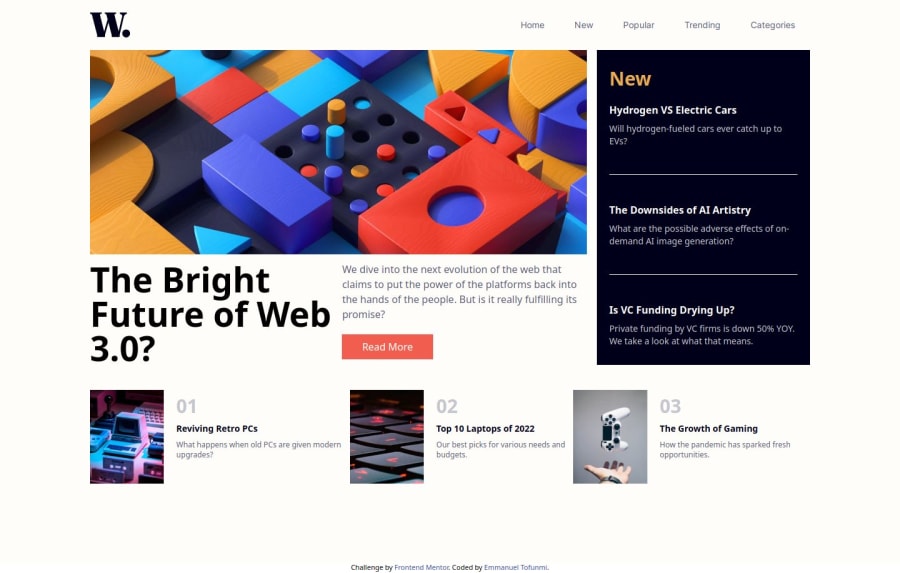
Design comparison
Solution retrospective
Hello everyone!
I'm excited to share that I've completed the frontend mentor project “news-hompage-ui," and I'm reaching out to the community for your valuable feedback. Your insights will be immensely helpful in refining and improving my work. Here are some specific areas where I would love to hear your thoughts:
- Design: Please share your feedback on the overall design, layout, and user experience. I'm curious to know if the design is appealing and if the user interface is intuitive.
- Code Structure: I'm open to suggestions on how to enhance the organization and structure of my code. Any feedback on coding practices or ways to improve readability would be greatly appreciated.
- Performance: If you have insights into performance optimization or notice potential bottlenecks in the code, I would love to hear your thoughts.
- Responsiveness: How well does the website adapt to different screen sizes? Any feedback on the responsiveness of the design would be valuable.
Additionally, I'm currently facing a challenge in implementing the design for the button of scores, as outlined in the initial design challenge. Any guidance or suggestions on successfully completing this specific aspect of the project would be incredibly helpful.
I underestimated the challenge and recognize that there is always room for improvement. Your feedback is crucial in helping me grow as a developer. Thank you all for your time and consideration. I'm genuinely looking forward to hearing your thoughts and recommendations!
Best regards
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
