
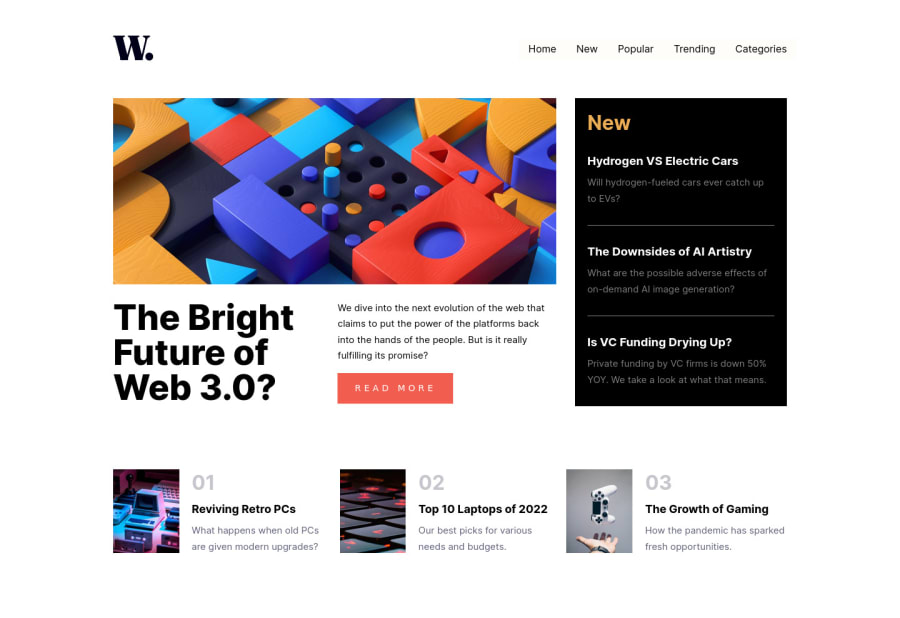
Design comparison
SolutionDesign
Solution retrospective
Any Feedback Welcome
Community feedback
- @bobbe86Posted over 2 years ago
Great job. There is a good w3schools link on how to make a sidebar nav that I used for this challenge. I also used grid-temple-areas to make the responsiveness work a little better. my first thought with this layout was grid because of the column and rows. You also did a great job making little changes from the original design.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
