
Design comparison
Solution retrospective
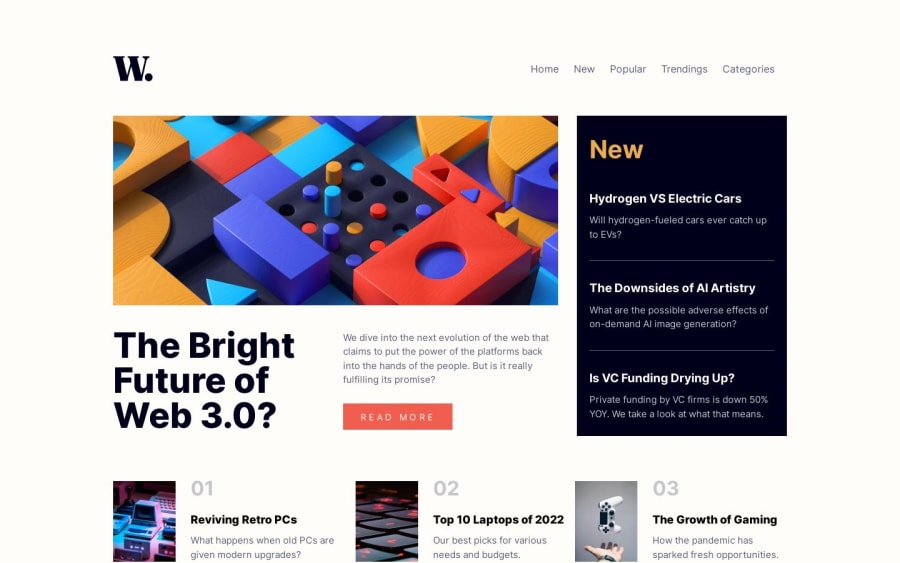
Hi everyone! I did this challenge primarily to review the use of grids in the main layout; it was quite simple, as it was necessary to order 3 main blocks such as the "Hero image", the inside containing 3 article previews and the area below containing 3 other articles.
This time I tried using SASS to compile the CSS with SCSS syntax for this time, as it's a technology I'm dusting off right now and wanted to put myself to the test. I certainly didn't make the most of the syntax, I probably did some repetition and lengthening of avoidable code.
Overall it was fun and useful at the same time, let me know if you like it, if you found my solution correct, and if I made the most of writing in SASS; For any criticism/question I will be happy to discuss it ;)
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
