
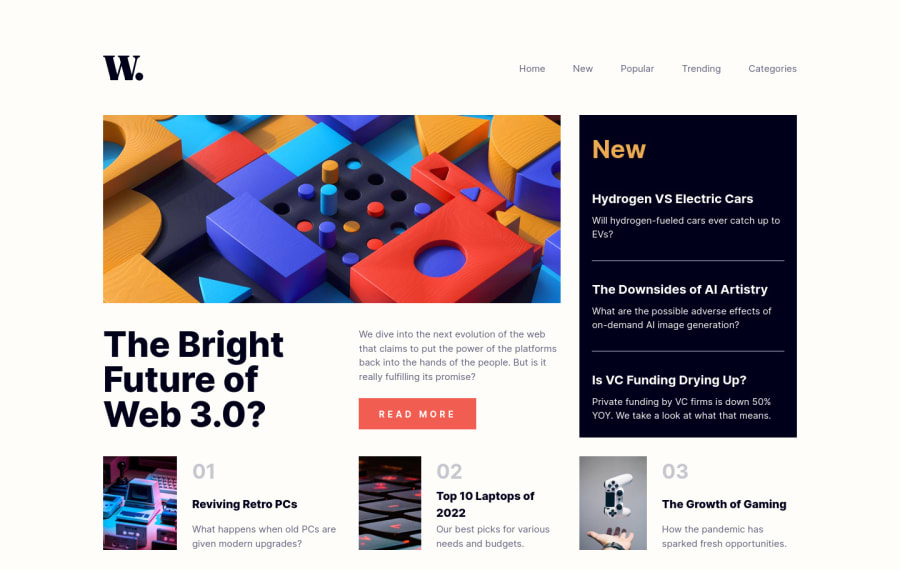
Design comparison
Solution retrospective
This one took a while, tried out new approach and midway through project I realized I don't dig it. So had to force myself to get to the end.
Comments are welcome! Thank You!
Please log in to post a comment
Log in with GitHubCommunity feedback
- Account deleted
Hi; in the header, instead of use a padding in the div child, apply a margin in the header itself, to separate the elements of the border; it may be tricky, but padding is more for increase the size of a element and margin separate it from other elements. Also, the images work better when resize with
object-fit: containit will improve your code.Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
