Submitted over 1 year agoA solution to the News homepage challenge
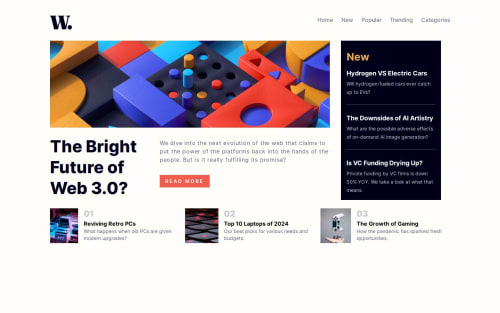
News homepage
react, tailwind-css, vite
@nikhil-131

Solution retrospective
What specific areas of your project would you like help with?
I would really appreciate some feedback on this project, as I have put in a lot of hard work. I would like it if you guys could look at it and tell me what you think and where I can improve!
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Nikhil R's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord